
上回簡單介紹了不同的購物車平台後,接下來我們便開始一步步安裝 WooCommerce 了;上次都有提過 WooCommerce 是一套 WordPress 的插件,要使用此插件用户需要先完成 WordPress 的安裝,有關如何安裝 WordPress,早前已有由讀者提供的教學,這裡便不再重複了。
安裝 WooCommerce
Step 1
要安裝 Woocommerce,請大家先進入以下連結下載此插件 (Plugin)。

Step 2
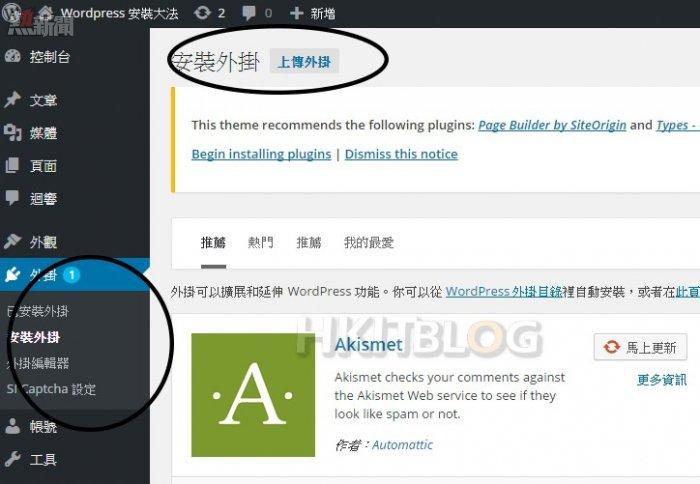
接著進入後台,然後按左方的【外掛】->【安裝外掛】,接著再按上方的【上傳外掛】。

Step 3
然後當然就是將下載回來的壓縮檔,直接上傳到 WordPress 之中,選好檔案後再按下【立即安裝】即可。

Step 4
完成後再直接按【啟用外掛】。

Step 5
雖然啟用了 WooCommerce 插件,但回到主畫面大家仍只會見到 WordPress 的畫面,要令它變成一個購物車,請再回到【外掛】->【已安裝外掛】,接著大家會見到此畫面。請先按下【Install Woocommerce Page】按鍵。

Step 6
接著進入了 WooCommerce 的設定頁面,請直接按上方的【Settings】。

Step 7
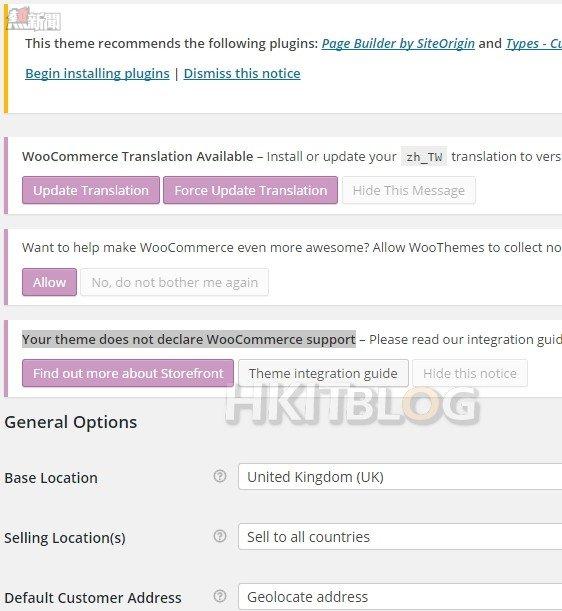
此時會見到這畫面。此頁面其實是用來設定購物車的種種預設值,例如是預設的貨幣單位、購物車位置、小數點等,這部份稍後我們將會再作詳細介紹。現在大家要做的就是盡快完成 WooCommerce 的安裝。此時請於上方的 Your theme does not declare WooCommerce support 一欄下方按下【Find out more about storefront】。

Step 8
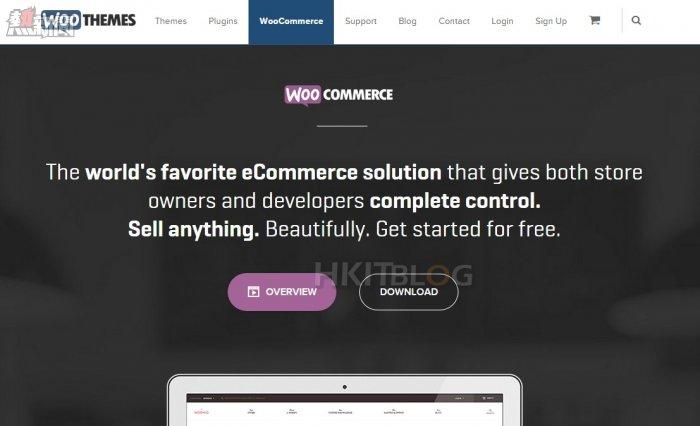
然後會再次進入 WooCommerce 的官方網頁,在編寫此測試時,會見到此畫面。請直接按下【Download Storefront】,下載切合 WooCommerce 使用的 WordPress 佈景主題 (Theme)。

Step 9
接著大家還記得如何更改 WordPress 的佈景主題嗎?忘記了?大家可
按我看看早前另一位鄉民的教學。又或者再次看看如何做~~~ 請返回 WordPress 後台,然後按左方的【外觀】->【佈景主題】,接著按上方【新增】->下一頁按【上傳佈景主題】並將剛剛下載回來的壓縮檔上傳再按【立即安裝】即可。

Step 10
然後當然是按下【啟用】。

Step 11
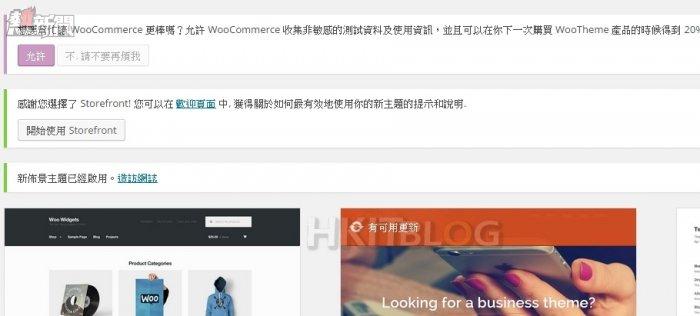
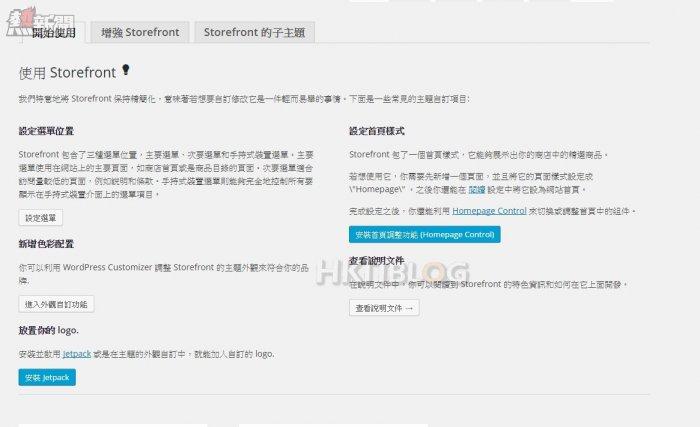
接著大家按上方的【開始使用 Storefront】,此時會進入購物車設定頁面。

Step 12
這裡請大家先按右方的【安裝首頁調整功能】-【啟用外掛】,從而能更輕鬆將 WordPress 變成購物車。

Step 13
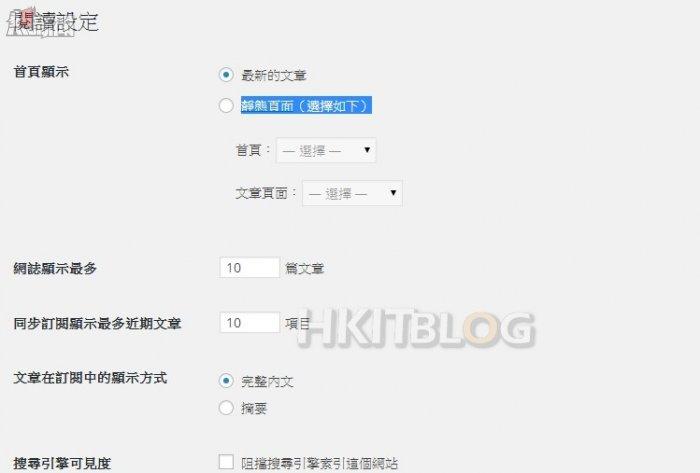
然後我們需要將 WordPress 預設的首頁變成購物車,讓你的 WordPress 更像購物車。首先回到後台,然後按左方的【設定】->【閱讀】,此時請於右方選擇【靜態頁面】。

Step 14
大家在安裝 WooCommerce 步驟 12 時,系統已預先替大家建立了數個購物車頁面,此時請選擇【Shop】作為首頁項目即可,然後按下方【儲存變更】。
Step 15
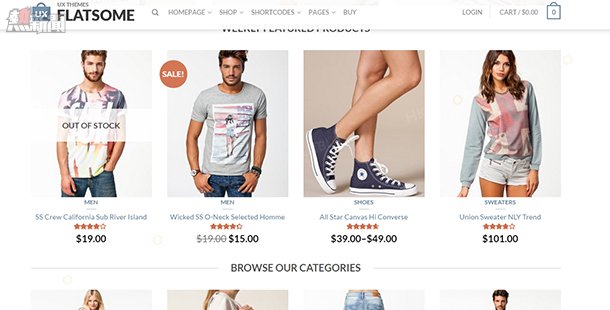
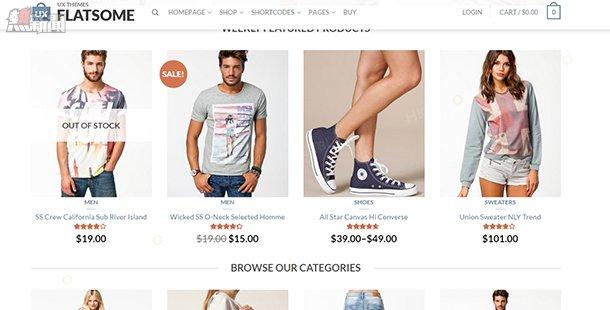
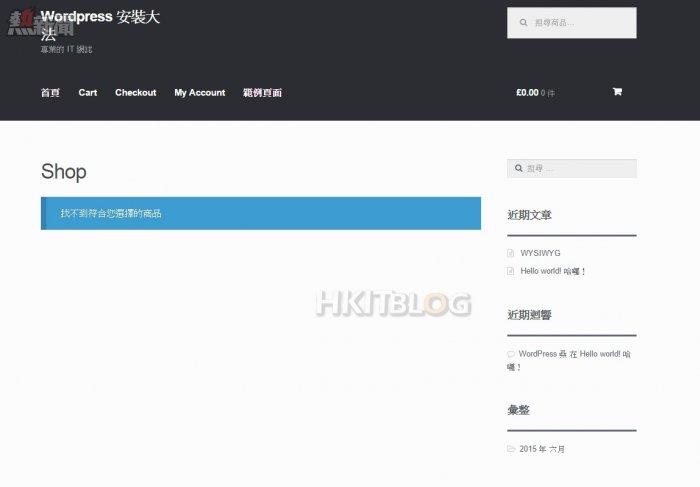
日後大家的 WordPress 首頁便會變成購物車了。我們先回到網站主頁,此時大家會見到這畫面,其實這是十分正常的,因為我們還沒有上傳商品。

今次介紹了安裝過程,如果大家有按上述步驟,來到此時應已完成了購物車安裝工作。接下來就是最需要時間的購物車設定工作,愈仔細的設定購物車便愈變得專業。接下來我們便會仔細的,分別就購物車的語言、介面、各項設定、貨品建立、運費計算等作出深入教學,請密必留意我們的教學啦!
為公司省下數萬元:教你如何 DIY 安裝免費購物車平台 WooCommerce
https://www.facebook.com/hkitblog