Amazon S3 是一個 Bucket 給用戶在網上儲存資料,同時也能夠放擔當簡單網頁伺服器功能,用戶只要將 HTML 網頁格式上載到 S3,然後會給一條 Amazon 所提供的 URL,互聯網使用者輸入這條 URL 就可以看見網頁內容。
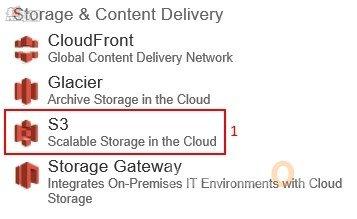
Step 1:大家在主版面按【S3】按鈕。

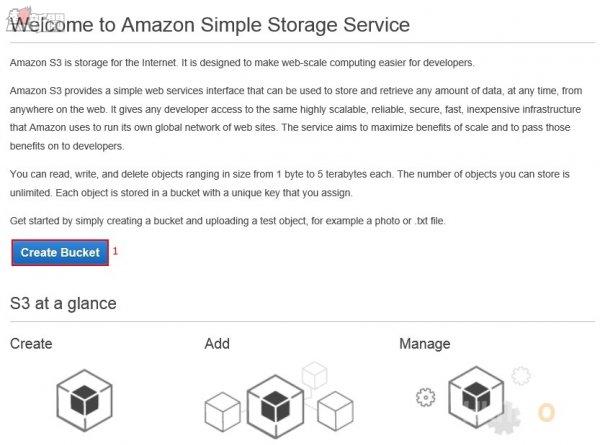
Step 2:接著按【Create Bucket】按鈕。

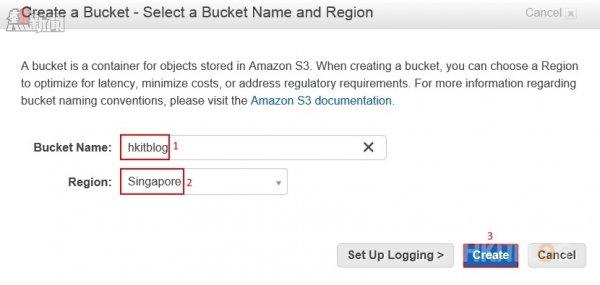
Step 3:輸入 Bucket 名稱,大家緊記這名稱是在 S3 分享的,所以一定要獨一無二。下方的 Region 選擇最近香港的 Singapore,然後按【Create】按鈕。

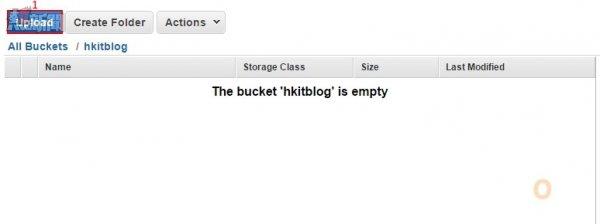
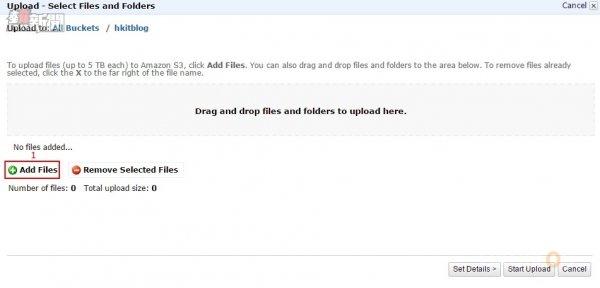
Step 4:開始上載 HTML 檔案,請按上方【Upload】按鈕。

Step 5:接著按【Add Files】按鈕。

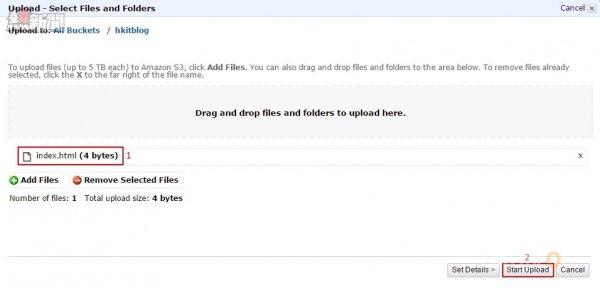
Step 6:筆者預先製作好一個 index.html 檔案,然後按下方【Start Upload】按鈕。

Step 7:出現 Done 表示成功上載到 S3。

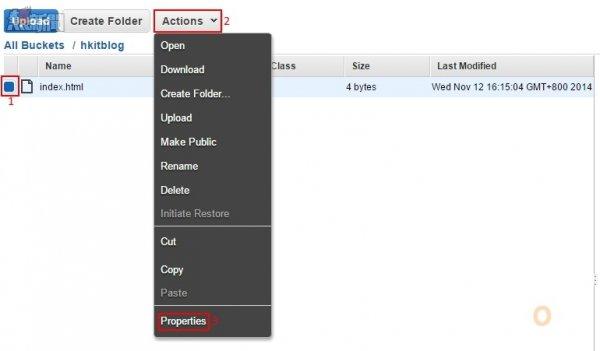
Step 8:開始配置檔案權限,先選擇 index.html 檔案,再按上方【Actions】→【Properties】。

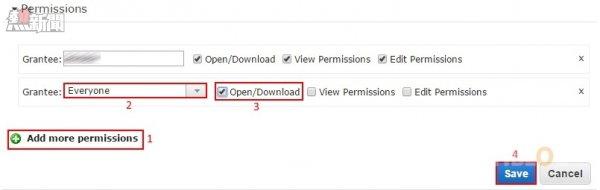
Step 9:在右方的 Permissions 按【Add more permissions】按鈕,在上方選擇【Everyone】權限,再選取【Open/Download】,然後按【Save】按鈕。

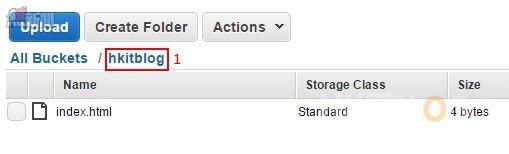
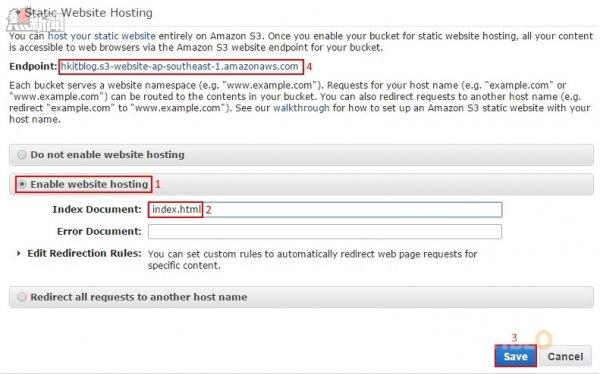
Step 10:接著按上方的 hkitblog 回到上層,再在右方選擇【Enable website hosting】,在 Index Document 輸入【index.html】,然後按【Save】按鈕。最後複製上 方 Amazon 所提供的 URL。


Step 11:在瀏覽器貼上剛才的 URL 就能夠看到 HTML 內的內容。

如果公司需要臨時尋找網頁伺服器,大家可考慮上載到 S3 Bucket 內。下一篇教大家使用 Amazon SES (Simple Email Service)!
(第五篇) 玩轉 Amazon 雲端服務 – 新增 S3 靜態網頁
https://www.facebook.com/hkitblog
















