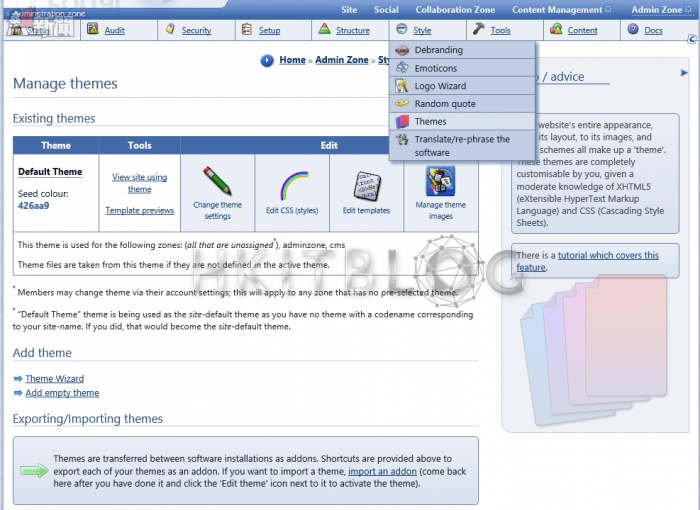
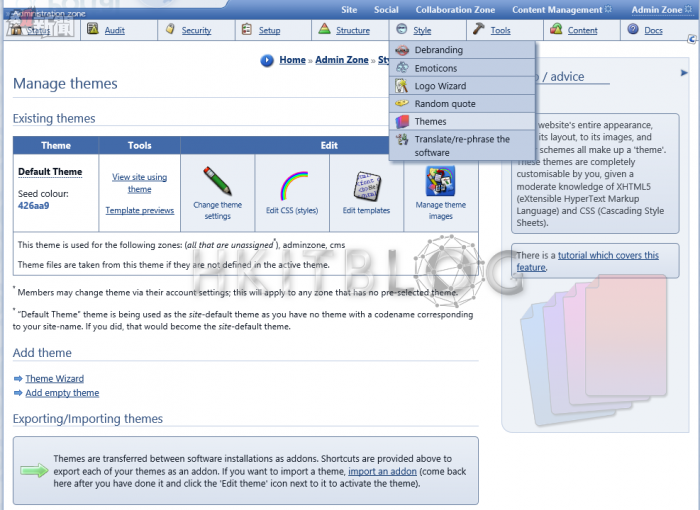
除了換掉預設 Logo 的字眼之外,您可能也希望能夠替換掉預設的佈景主題,因為看起來似乎有些單調,可是在預設的狀態下僅唯一個預設佈景主題,如何改變呢?在這裡筆者提供兩種方式供讀者們參考。首先第一種做法請如圖 12 所示,在[Admin Zone]區域中點選[Style]下拉選單中的[Themes]。在開啟[Manage themes]頁面之後,您可以先看到目前只有一個內建的[Default Theme]。請點選[Exporting/Importing themes]區域中的[import an addon]連結。

圖 12 佈景主題管理
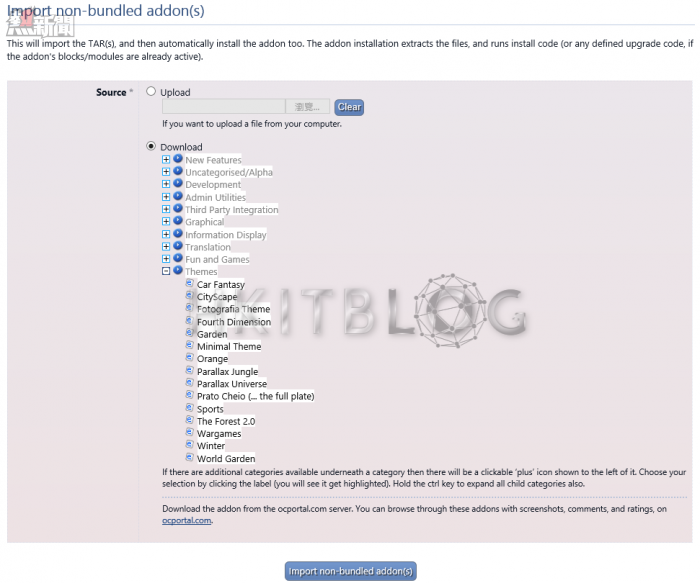
在如圖 13 所示的[Import non-bundled addon(s)]頁面中,就可以從[Themes]展開後,看到目前可用的佈景主題。您可以先點選其選項圖示來查看此佈景主題的介紹。若確認要下載與安裝則點選[Import non-bundled addon(s)]按鈕。

圖 13 外掛元件匯入
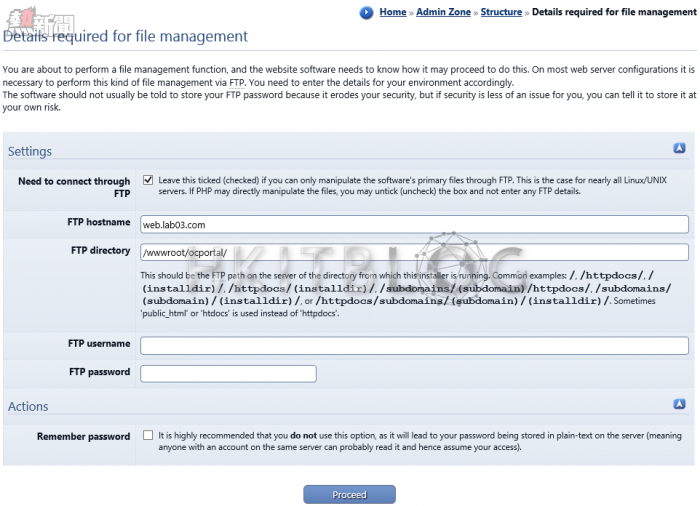
接著將會出現即將下載與安裝的佈景主題檔案清單,在點選[Proceed]按鈕後將會來到如圖 14 所示的 FTP 站台設定頁面,請輸入您對外開放的 FTP 位址、登入的帳戶密碼以及 ocProtal 的路徑。另外建議您可以將[Remember password]設定勾選,如此一來下一回再下載任何外掛元件時,就可以不必再次輸入密碼。點選[Proceed]按鈕開始進行下載與安裝。

圖 14 檔案下載設定
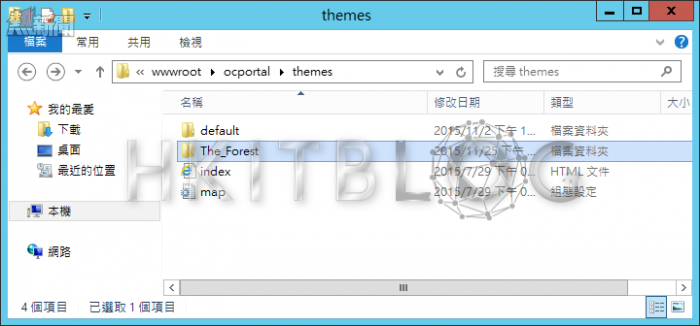
第二種安裝佈景主題的方式也很容易,只要先到以下官方網址去下載佈景主題的壓縮檔,然後再自行解壓縮之後將其中的佈景主題資料夾,如圖 15 所示整個複製到 ocPortal 網站實體路徑下的 Themes 資料夾之中即可。
ocPortal 官方佈景主題下載網址:
http://ocportal.com/site/downloads/misc/addons/version-9-0/themes_22.htm

圖 15 手動安裝佈景主題
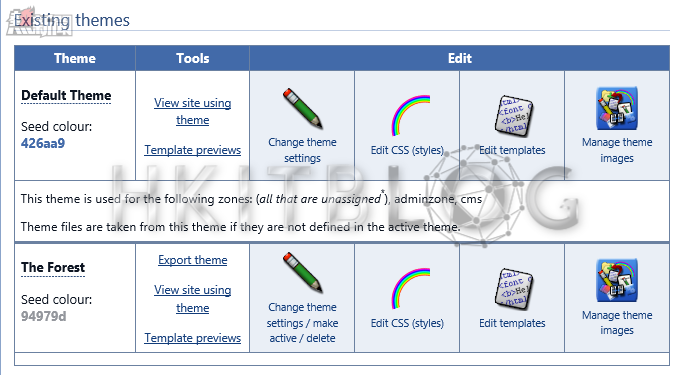
接著當您再次進入到佈景主題的管理頁面時,便會像如圖 16 所示看到剛剛加入的佈景主題(The Forest)。您可以在此修改佈景主題的設定,包括所有使用到的圖檔以及 CSS Style 設定等等,然後再將它套用在所有的網頁區域之中即可。

圖 16 現有佈景主題
如圖 17 所示便是一個名為森林佈景主題(The Forest)套用後的首頁範例,相當有創意!您可以從頁面中的小圖示連結,來進入到不同的網頁。

圖 17 森林佈景主題首頁範例
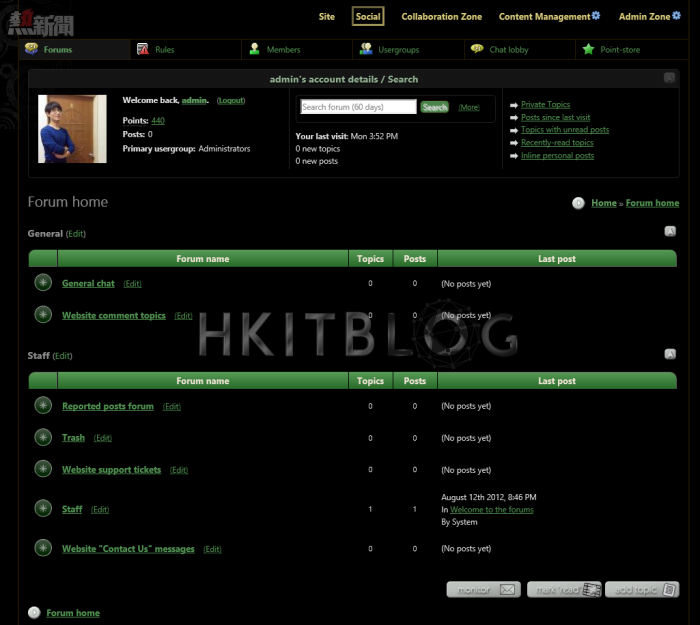
如圖 18 所示則是進入到社群論壇後的頁面範例,在這種以黑色為底圖搭配綠色前景的設計風格,在操作上確實能夠讓頁面中的各種訊息更加顯著,尤其是在論壇與線上聊天室的頁面中。

圖 18 森林樣式論壇範例
待續……
相關文章:
導入 CMS 的另類選擇:IIS 企業內容管理系統開源建置實戰
導入 CMS 的另類選擇:ocPortal 社群網站介紹
導入 CMS 的另類選擇:ocPortal 全自動簡易安裝法 (1)
導入 CMS 的另類選擇:ocPortal 全自動簡易安裝法 (2)
導入 CMS 的另類選擇:ocPortal 全自動簡易安裝法 (2)
https://www.facebook.com/hkitblog