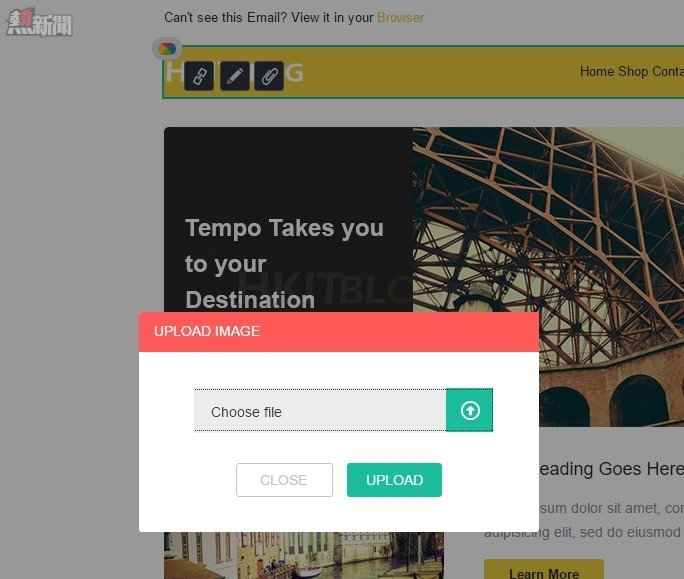
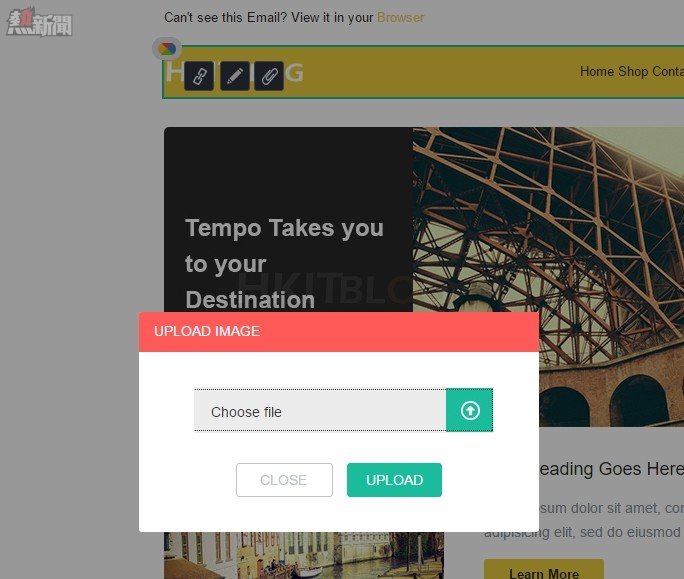
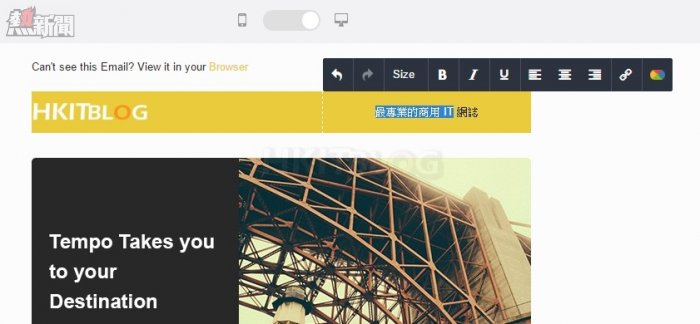
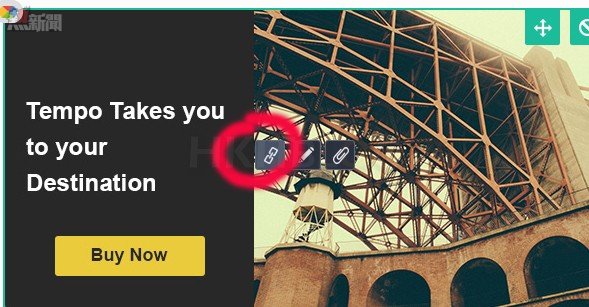
上回簡單介紹了整個 EDM 系統的各個項目,接下來大家只需將滑鼠 Highlight 不同部份,便會見到出現按鍵,這些按鍵主要都是讓大家更改不同部份之內的各種項目而設。例如左上方大家可以再次上傳自己公司的 Logo。

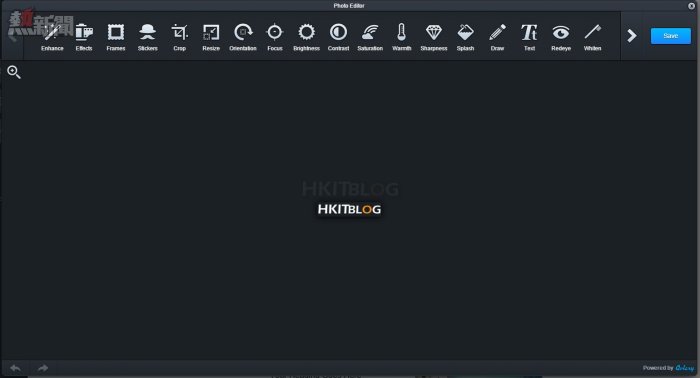
然後便會進入一個線上編輯器。在這裡大家可直接進行簡單的「執相」。

而如果該部份本身擁有預設的文字的話,只需按一下即可進行編輯。

而部份圖片之中擁有連結圖像,此時大家只可按下【image link】即可,然後便可為相片加入連結。

大致上操作原理就是這樣,接下來大家便可依照自己需要從而建立屬於自己的專業 EDM。完成後請大家按右上方的【SAVE】即可。

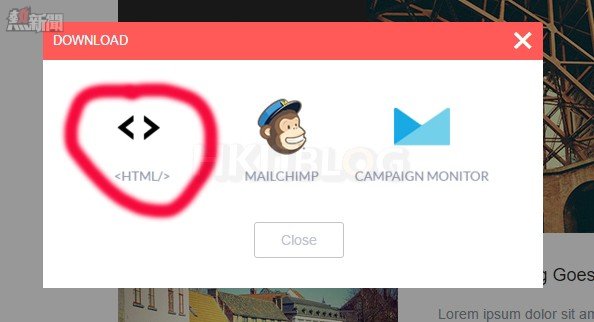
完成儲存後,下一步大家就是需要將此 edm 輸出成 html 格式。為什麼要使用 HTML 格式呢?原因十分簡單,就是因為稍後大家使用的 EDM 系統主要是支援 HTML 格式,就是這麼簡單~要輸出成 HTML 格式,大家只需按左方的【Download】->【HTML】即可。

此時大家已完成了建立 EDM,接下來在下一篇我們將會進入 EDM 系統的教學,我們將會採用 Mailchimp 作為教學的示範例子,主要原因有二。第一是 Mailchimp 是比較容易上手的,而且擁有免費發送量,足夠應付小型企業需要;第二是 Mailchimp 的插件十分之多,儘管 Mailchimp 本身經常會因一些少的事情而封鎖你的帳戶……
請密切留意我們下一篇的介紹啦!
待續……
相關文章
活用 Page Builder!無需編程、DIY 支援 Responsive 的 EDM(1)
活用 Page Builder!無需編程、DIY 支援 Responsive 的 EDM(2)
活用 Page Builder!無需編程、DIY 支援 Responsive 的 EDM(3)
活用 Page Builder!無需編程、DIY 支援 Responsive 的 EDM(3)
https://www.facebook.com/hkitblog