
筆者之前已經教過大家建立 ownCloud, 而 ownCloud 是一個自由且開源的個人雲端儲存解決方案,可以自由取得無需付費。相信大家對雲端儲存都有不少的認識了。但是除了可以自己架設 ownCloud 之外,也可以把外觀修改成自己想要的樣子。
由於 ownCloud 所使用的語言是 PHP 和 JavaScript,因此只要修改一些檔案,就可以把自己的 ownCloud 改頭換面。修改介面的方法有兩種,利用「Theme」的形式以及修改源檔案的形式。但是這兩種方法所修改的方法都一樣 – 修改 Core 資料夾中的檔案。這次的教學會用修改源檔案的方法。
Step 1: 前往 core資料夾
由於 ownCloud 是一個開源服務,用家只要取代原有檔案就做到修改效果。
Core 資料夾的路徑為: /var/www/html/owncloud/core/
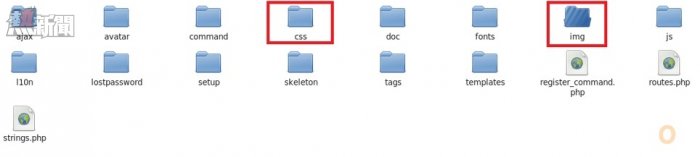
在資料夾中可以看到有 img 和 css 的資料夾,這兩個資料夾就是我們更改介面時所用到的。

Step 2: 修改圖標
…/core/img資料夾中有很多圖標檔案,大家只須要把自己的 logo.svg 等等檔案取代原有檔案便就可。
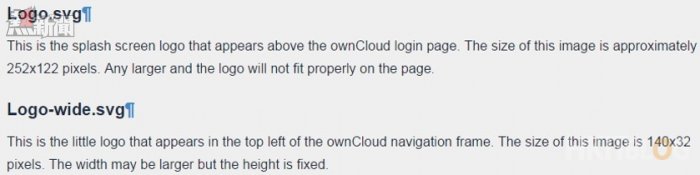
但有一點要注意的是圖片大小,根據 ownCloud 官方網站, logo 須要為大約 252×122 而 logo-wise 就須要為 140+32 pixels。

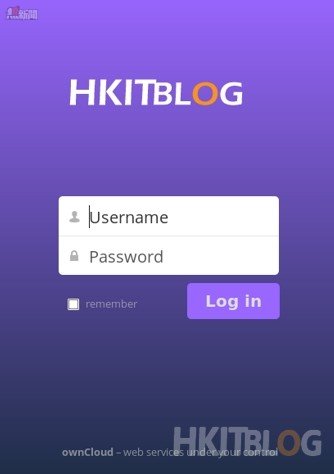
如果圖片超出大小會有這樣的情況出現:

完成這步後來一個F5重新整理就馬上看到logo換好了!

可以只修改圖標是不足夠的,如果可以更改顏色等等介面就更好了。
Step 3: 修改 css 檔
由於 ownCloud 是用 PHP 和 JavaScript 組成,我們可以利用 css 修改外觀。
css 的路徑:…/core/css/style.css
由於 ownCloud 所使用的是 hex color coding,所以大家在更換顏色時要先查看 hex color code:http://www.color-hex.com/ 能提供顏色碼。
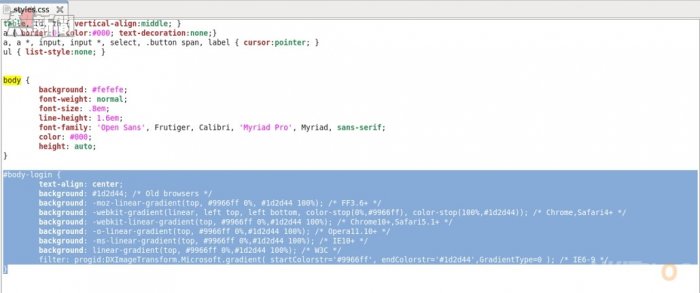
假設我想把 login 介面換成紫色(9966ff) 就只須要在 style.css 中的 #body-login 修改,把原先的 #35537a 換作 #9966ff 就可。

還有漸變的效果呢!

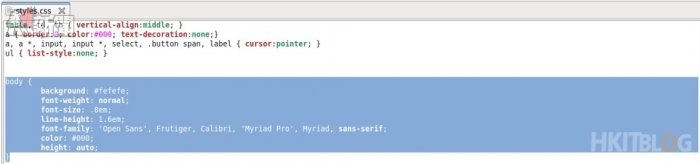
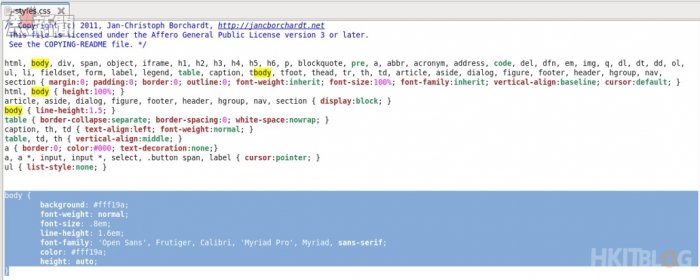
除了 login 介面之外, 登入後的主介面也可以修改, 修改 #body 就做到了。

不但可以修改顏色,字型等等都可以修改。
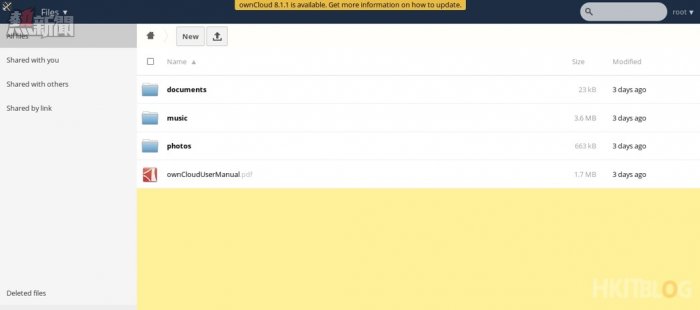
假設我想把介面換成黃色(fff19a) 就只須要在 style.css 中的 #body 修改,把原先的 fefefe 換作 fff19a 就可。

大功告成!

ownCloud 介面 DIY 教學
https://www.facebook.com/hkitblog