
昨日我講到有關 WordPress Theme 的安裝及啟用,那麼在啟用了 Theme 後是否就一勞永逸呢?當然不是。接下來便以小篇幅跟大家分享一下如何針對 Theme 設定必要元素,例如設定好不同的頁面、建立好 Menu Bar 按鍵、更改背景以及更改 Logo 等。

這是筆者使用的 WordPress Theme。
其實每個 Theme 都有其獨特的設定方法,由於我只採用了一個名為 Sydney (版本: 1.09),開發者為:aThemes 的 Theme 製作公司網頁,因此便以此作為例子。
Step 1
首先我需要先為 Theme 於右上方的 Menu Bar 位置新增按鍵。此 Theme 設計得不錯,事關當你登入後,於右上方便已出現了【Create your menu here】的按鍵。

Step 2
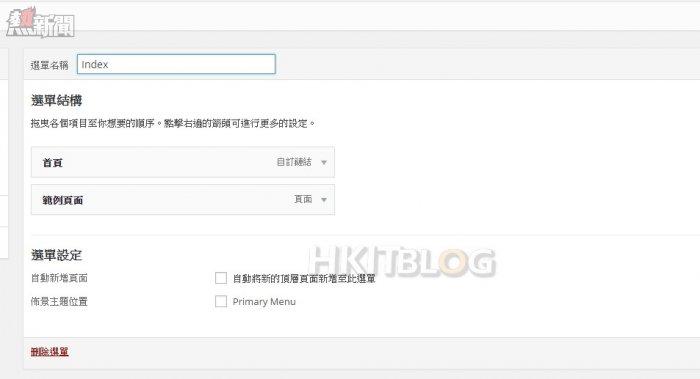
接下後,大家會再次回到後台【外觀】->【選單】這位置。首先請於中間位置的輸入欄位為新建立的選單(Menu)命名,完成後按【建立選單】即可。

Step 3
接著於下方勾選【Primary Menu】,然後再按右方的【儲存選單】,此時大家再回到網頁主頁面,便會發現右上方已出現了兩個選單按鍵。

淺談 WordPress 頁面/文章
先解釋一下 WordPress 的頁面分類,為甚麼明明正在新增按鍵,但卻要提及 WordPress 的頁面呢?原因很簡單。事關在新增 Menu 按鍵時,我們便需要在設定過程之中設定好新增按鍵所對應的頁面。現時 WordPress 可讓大家新增一個空白的頁面又或者建立分類,並新增文章,前者可配合更複雜的編程,很多收費的 Theme 在設定首頁時,都是主要依賴於 WordPress 之中新增空白頁面的;至於後者新增文章是甚麼?其實大家別忘記!Wordpress 在最初面世之時,其實是一個針對當時流行的網誌而建立的一套開源軟件,因此自然保留了「新增文章」這分類!別以為「新增文章」對於建立公司網站沒有幫助,其實相反地這對於建立公司網站的某部份,就例如是公司最新動態等頁面便最為切合。
Step 1
由於新增空白頁面可以涉及很多更深入的編程工作,因此先講講假如筆者要新增一個名為【公司動態】的頁面,於 Menu 上、分類上以及新增文章之間要做此甚麼才可建立出一個專業的網站。首先我們需要於左上方先進入【文章】->【分類】,然後於「名稱」欄位輸入「公司動態」。

Step 2
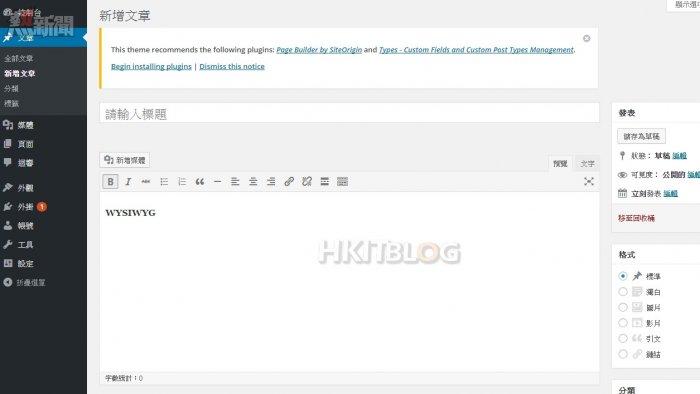
下方的暫時無需設定,接著按【新增分類】。然後請先再按左上方的【新增文章】。此時大家便會見到這畫面。這裡是我們所謂的 WYSIWYG (What You See Is What You Get) 頁面,亦即是說在這個能給各位打字的地方,大家從其他網站所複製的文字格式、文字顏色、圖片等均會直接出現於這裡,情況就好像大家使用 Microsoft Word 一樣,只要你在那裡複製甚麼,你便會見到甚麼。

Step 3
在這裡,大家可先隨意在上方的標題以及下方輸入內容位置輸入一些文字,完成後請緊記於右下方分類位置勾選【公司動態】,然後再按右上方的【發表】即可。

繼續新增 Menu (選單)
Step 4
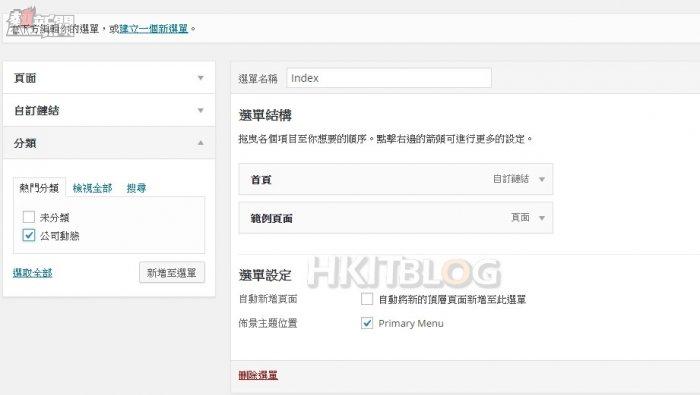
完成後,我們可以再次繼續新增選單。先按下左方的【外觀】->【選單】,然後會再次見到這畫面。由於剛剛已新增了一個分類,因此大家只需於左方按下【分類】,然後勾選【公司動態】再按下【新增至選單】便可。

Step 5
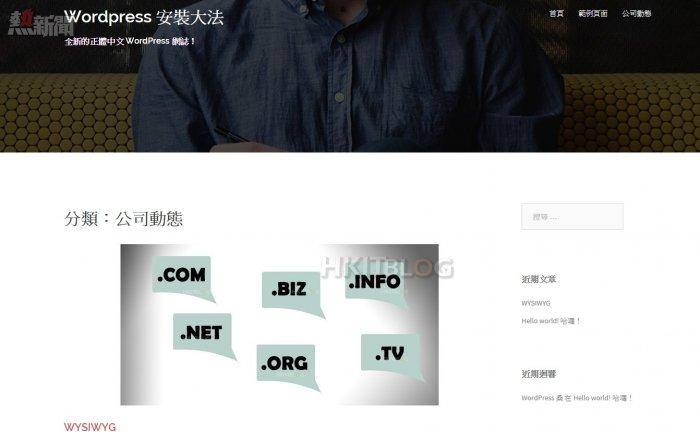
再按下【儲存選單】,此時當你回到主頁時,便可於右上方看到了剛剛所新增的按鍵,而且按下後更可來到剛新增好的「公司動態」頁面。

好了,今次就先這樣吧。接下來將會繼續教大家設定好整個 Theme,包括更改背景、Logo 等等。
Tips
如果大家發現未能找到剛新增的頁面,不用怕!只需先按下左方的【設定】->【固定網址】,然後選擇第一個「預設」即可,完成後按下【儲存變更】便可。

IT 打雜的心路歷程:WordPress 佈景主題設定全紀錄 – 建立第一個網站選單
https://www.facebook.com/hkitblog