
封面圖片出自:www.adhamdannaway.com
現在,幾乎整個互聯網行業都缺前端工程師,不僅在剛起步的創業公司,對上市公司乃至巨頭這個問題也一樣存在。沒錯,優秀的前端工程師簡直比大熊貓還稀少。
每天,100offer的HR群都有人在吐槽招不到前端工程師。實話說對這些需求,Betty也無能為力,因為在供不應求的前端招聘市場上,優秀的前端工程師才是有話語權的那一方。不僅在國內的互聯網行業,在國外,前端工程師一樣是需求旺盛、供不應求的香餑餑。
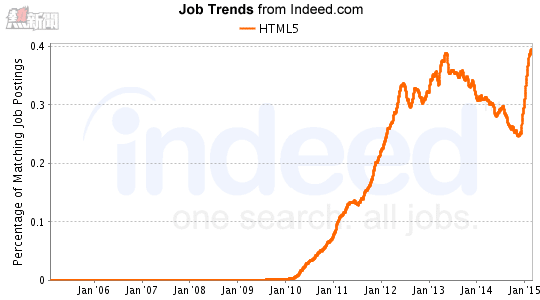
舉個例子,根據indeed.com抓取的數千家網站的職位顯示:目前前端的熱門崗位——「HTML5」是需求增長最快的開發崗位,在所有開發職位中排名第一,MongoDB和iOS緊隨其後位列第二、第三。

可見,HTML5可以說是最熱門的前端崗位了,在2010年和2014年底有兩次爆發性增長,現在在美國的崗位需求甚至超過了iOS。所以市場上優秀的前端工程師相對較缺少,是一個世界性難題。
原因一:前端相對來說是一個新領域,當今的web需求要求更多的工程師供應
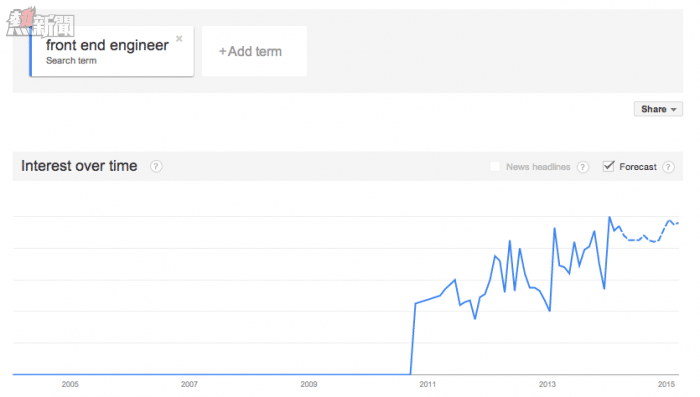
可能很多人認為前端開發和Web開發類似,而Web開發已經有20多年的歷史,所以前端並不是一個新領域。然而,前端工程師的概念中的「接口技術實現和用戶體驗作為一個專業的工作領域」,卻無疑是很新的。大概幾年前,前端開發的技術增長迅猛,如下圖所示:

過去幾年前端工程師的可視化增長趨勢 by Google Trends
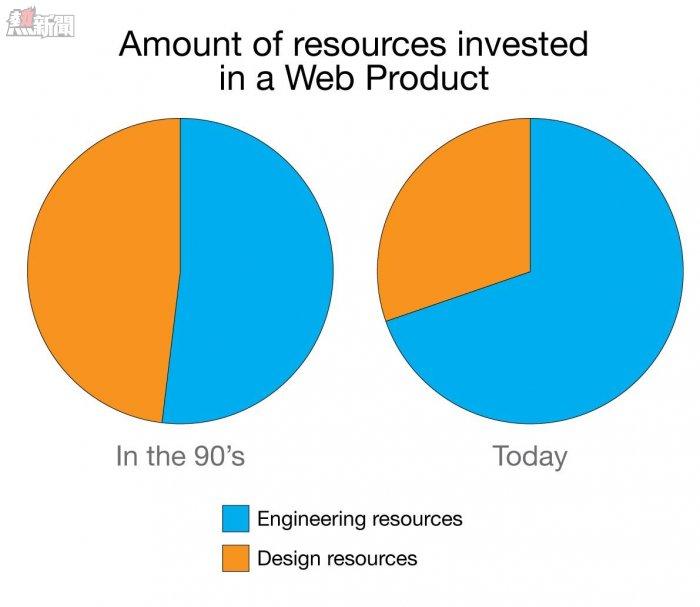
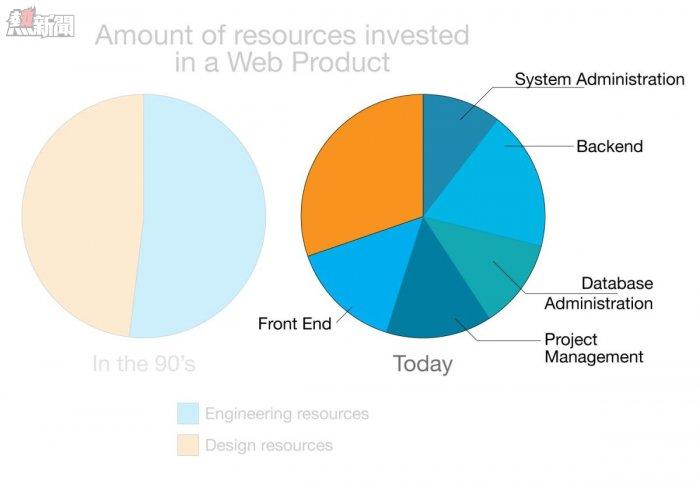
15年或更久以前,Web的可視化設計和技術實現所需要的資源是平均分配的。隨著網站的發展——網站不僅是一個登錄頁面,工程資源的需求越來越明顯。人們開始專門學習網站專用的JS、後端技術、UX、數據庫,甚至系統設計。
今天,一個像AirBnB/Facebook/Quora的Web應用,投入的工程資源比設計資源多得多。換句話說,如今,做出網頁的視覺設計比技術實現要更快,所以當今的web需求要求更多的工程師供應。

現在,一位合格的前端工程師,必須對視覺設計有興趣(或者樂於做一個受虐狂▼)。

很顯然,要處理大量的Web應用程序需求,技術任務就要進行分類,以便於多人同時處理網站請求。事實上現在已經不可能一個人快速地解決所有的技術細節了。

現在還有一類人是獨自處理一個Web應用程式的所有問題,即"全棧工程師",但是優秀的全棧工程師同樣如大熊貓一般數量稀少。
現在,一個創業公司想要成功,幾乎要覆蓋一個Web應用程式的諸多技術方面:前端、後台、DBA、運營等。雖然已經有一些服務可以讓企業購買登陸頁面的前端模塊和組件;但是如果你想要創造一些真正的Web應用程式,除了求助前端工程師,別無他法,就像你要創立一個品牌你也繞不開請一位設計師一樣。
原因二:對前端,普遍存在巨大的誤解,其實前端一點也不簡單
大多人都認為前端開發是一個「相對於其他模塊來說更簡單的領域」,在他們心中的前端工程師是這樣工作的:
把Photoshop檔、圖片或者線框放進一個網頁;
偶爾設計Photoshop檔、圖片或者線框;
用JS編程,為網頁製作動畫、過渡效果;
用HTML和CSS編程,確定網頁的內容和形式。
事實上,前端工程師在做的是:
在設計師和工程師之間創建可視化的語言;
用可視化的設計,定義一組代表內容、品牌和功能的組件;
為Web應用程式的公約、框架、需求、可視化的語言和規格設定底線;
定義Web應用程式的設備、瀏覽器、螢幕、動畫的範圍;
開發一個質量保證指南來確保品牌忠誠度、代碼質量、產品標準;
為Web應用程式設定適當的行距、字體、標題、圖標、餘糧、填充等等;
為Web應用程式設定多種解析度的圖像,設備為主的實體模型,同時維護設計指南;
用account semantics、accessibility、SEO、schemas、microformats 標記Web應用程式;
用一種友好的,消耗小的,設備和客戶端感知的方式連接API,獲取內容;
開發客戶端代碼來顯示流暢的動畫、過渡、延遲加載、交互、應用工作流程,大多數時間用來考慮漸進增強和向後相容的標準;
保證後台連接安全,採取跨地資源共用(CORS)的程式考慮,防止跨站點腳本(XSS)和跨站點請求偽造(CSRF );
最重要的是,儘管有嚴格的期限、利益相關者的要求,以及設備的限制,無論現在還是將來永遠是「客戶第一」。
為了實現上述目標,前端工程師採用了從可視化到編程的多種工具,甚至有時要照顧市場、 UX 到內容tweakes等等。
原因三:大量糟糕前端工程師的存在,擾亂了市場
這或許是難以招到優秀前端工程師最明顯的原因。由於前端工程師的入門門檻非常低,JS、CSS、HTML並不是很難入門掌握的語言,似乎只要花一點時間,誰都可以通過網上教程和書本學會它,前端工程師市場就是被這些淺嘗輒止的傢夥搞壞的。
糟糕的前端工程師是這樣做事的:
濫用JS庫,因為他們實際上並不了JS的內部(e.g. 一切都用jQuery);
濫用JS外掛程式,抄別人的代碼哪怕自己根本讀不懂(e.g.jQuery.doParallaxPls.js);
給Web應用程式添加CSS框架,卻只用到CSS/JS的5%,沒有看到任何的需求、設計或者比較和評價;
認為只要添加了CSS框架,網站就可以「有求必應」;
一邊在說著「響應式Web設計」,卻對服務器端技術一無所知;
用CSS編程時不管預處理器、命名規範等,卻用不合適的selector/ids/magic numbers等;
忽視表現、內存洩露(並不理解內存洩露的真正含義),不會檢測代碼;
不會用指標衡量一個產品,或者這種指標旨在自己的電腦、瀏覽器、設備有效;
忽視軟件技術。
要知道,入門容易精通難,計算機和軟件的基礎對你用JS或瀏覽器編程都非常重要。Web可能是最有影響力的平臺和環境之一,在那裡執行的程式必須被小心對待。一位元優秀的前端工程師不僅要考慮Web技術和語言,並且還要瞭解所有不同的組件、系統和概念。
以下是優秀的前端工程師在即時面對普通的任務也會做的事情(這才是市場急需的前端):
DNS解析、使用CDN和關於multiple Hostnames as part of resources request;
HTTP Headers (Expires, Cache-Control, If-Modified-Since);
Steve Souders的所有規則(High Performance Websites);
如何解決PageSpeed, YSlow, Chrome Dev Tools Audit, Chrome Dev Tools Timeline顯示的所有問題;
何時把任務傳到服務器和客戶端;
緩存,預取和負荷技術的使用;
Native JS,知道何時從頭開始做,何時查找別人的代碼,同時可以評估這樣做的優缺點;
modern MVC Javascript libraries (e.g. AngularJS, EmberJS, ReactJS), graphic libraries (e.g. D3, SnapSVG), DOM manipulation libraries (e.g. jQuery, Zepto), lazy loading or package management libraries (e.g. RequireJS, CommonJS), task managers (e.g. Grunt, Gulp), package managers (e.g. Bower, Componentjs)and testing (e.g. Protractor, Selenium)的相關知識和用法;
CSS標準、modern conventions、 strategies (e.g. BEM, SMACSS, OOCSS)的知識和用法;
JS的電腦知識(內存管理,單線程的性質,垃圾收集演算法,超時,範圍,提升,模式)。
換句話說,如果說精通HTML+CSS+JS,瞭解後端知識,只是60分的合格前端;那麼要想成為受追捧、拿高薪的80分優秀前端,要對業務需求和、架構設計有真正的運用;而100分的頂級前端,則必須要能夠兼顧技術和設計,更接近「以前端開發為主的全棧工程師」了。
市場不是缺少前端,而是缺少優秀的前端工程師
現在,前端工程師終於前所未有的在Web中佔有了一席之地。隨著多設備、瀏覽器和Web標準的演變革命,前端正在成為兼顧邏輯、性能、交互、體驗的綜合性崗位。
雖然現在互聯網行業普遍缺少前端工程師,但是我們相信越來越多的人將會加入前端的大軍。不僅是因為大多數前端工作提供的優渥薪水和辦公環境,也是因為Web中的前端編程變得越來越有挑戰和意義。
最後,分享一組3~4月的100offer拍賣數據,給前端們鼓鼓勁:
前端工程師人均收穫8.2個面試機會,已入職的前端工程師平均薪資漲幅達39%。其中,前端offer之王共收穫47個offer,最高offer薪水38k*16 ,開自某土豪電商。
加油吧,前端!
100offer程式員拍賣- blog&微信(im100offer)首發:http://100offer.com/blog/posts/83
From 周萌萌Betty
虎嗅注:部分內容翻譯自:jjperezaguinaga.com。
為什麼整個互聯網行業都缺前端工程師?