直接在 ocPortal 網站上下載套件來進行安裝是較進階的做法,也就是比較適合用來建置正式的網站伺服器。如果您還在測試階段,其實可以考慮採用更簡單的方式來完成安裝,那就是透過結合 IIS 網站使用的 WPI(Web Platform Installer)介面。在這個介面中您除了可以下載安裝各種適用在 IIS 網站管理中的擴充元件,還可以找到許多能夠直接在 IIS 網站平台上的開源應用程式,ocPortal 套件便是其中一個,且無論是 Windows Server 還是 Windows Client 的 IIS,皆適用 WPI 管理介面的使用。
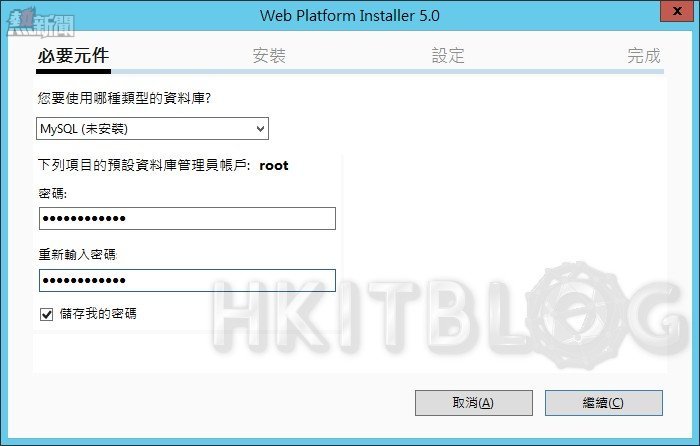
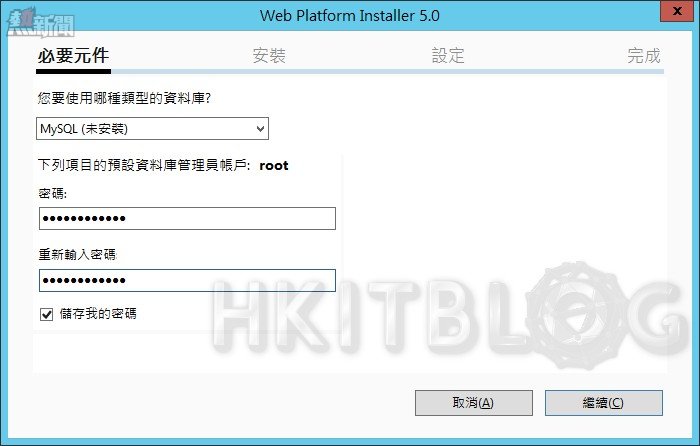
您只要在介面的搜尋欄位中輸入 ocPortal 關鍵字,便可以找到此套件。點選[新增]按鈕後再點選[安裝]按鈕,便會開啟如圖 6 所示的安裝設定頁面。在此系統將會自動偵測是否已經預先安裝好了必要的 MySQL 套件,如果發現尚未安裝則需要為即將自動安裝的 MySQL 服務,設定一組預設的管理帳號(root)密碼。點選[繼續]後將會出現即將安裝的套件清單,點選[我接受]按鈕後即可開始進行套件下載與安裝。

圖 6 必要元件安裝設定
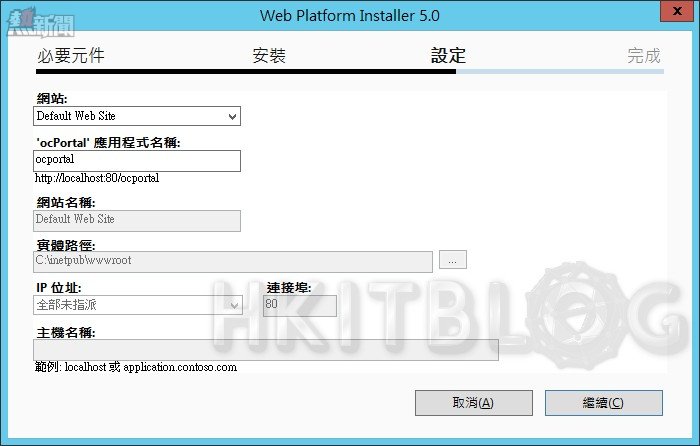
在如圖 7 所示的[設定]頁面中,請先挑選 ocPortal 應用程式所要建立的網站,然後輸入應用程式名稱即可。至於 IP 位址、連接埠以及主機名稱,未來如果需要改動,只要到 IIS 管理員介面中即可修改。點選[繼續]。緊接著會需要設定此應用程式的完整 URL(例如:http://web.lab.com/ocportal)與網域名稱(例如:lab.com),然後再設定 Master 密碼與網站預設管理員帳號名稱以及密碼。其中 Master 密碼主要會使用在未來的版本升級作業。點選[繼續]。

圖 7 網站設定
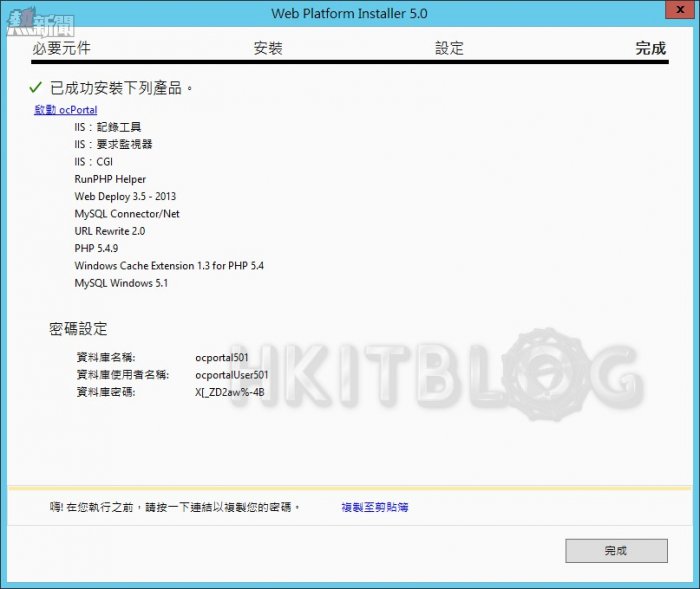
在如圖 8 所示的[完成]的頁面中,便可以檢視到已經成功安裝的產品以及相關的套件,這包括了 PHP、MySQL 以及 IIS 的 CGI 等相關必要元件,當我們想要採用傳統手動方式來安裝 ocPortal 網站時,一些必要的套件就得自己預先一一完成安裝即可。最後您可以點選[複製至剪貼簿]連結,然後妥善保存 ocPortal 資料庫的相關帳密資料,未來在資料庫的維護作業上可能會使用到它。點選[完成]。

圖 8 成功安裝 ocPortal 套件
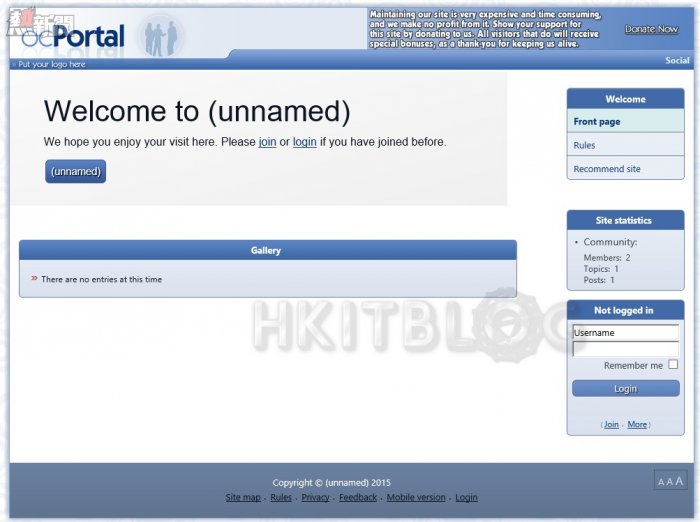
完成 ocPortal 的安裝之後,您便可以開啟網頁瀏覽器來連線到您所設定的網址。如圖 9 所示便是經由 WPI 安裝 ocPortal 套件後的預設首頁範例。您會發現它的左上方 Logo 圖示文字還是預設的 ocPortal,而網站的名稱則是 unnamed,接下來就讓我們來學習如何修改這兩項設定值。

圖 9 預設網站範例
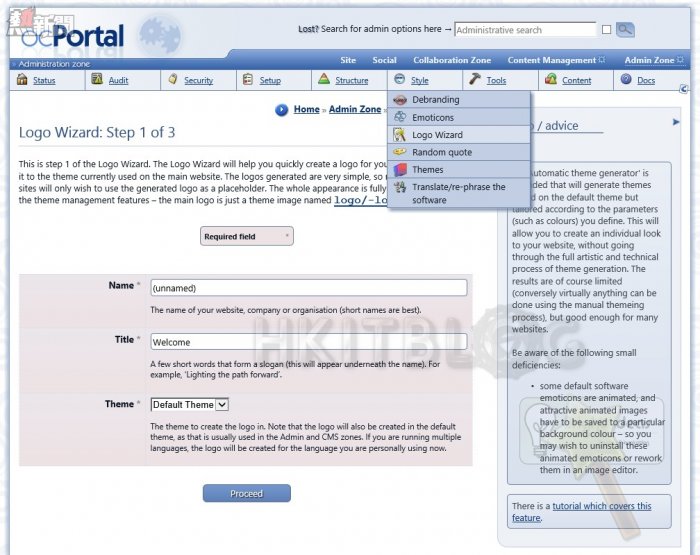
如圖 10 所示請在[Admin Zone]管理頁面中,點選位在[Style]下拉選單中的[Logo Wizard]。接著便可以修改 Logo 圖示上的顯示文字以及圖示左下方的顯示訊息,後續如果有加入其它的佈景主題套件,則也可以在此變更佈景主題設定。

圖 10 Logo 精靈設定
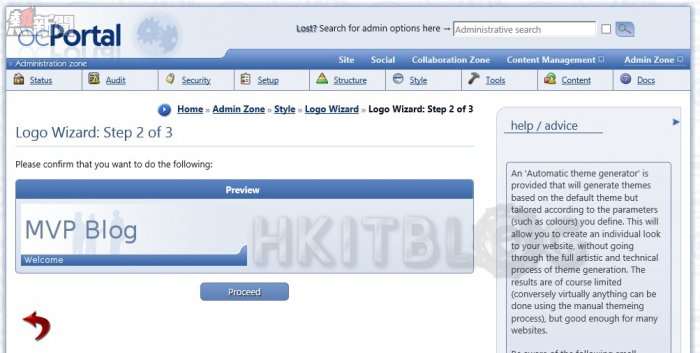
如圖 11 所示便是修改後的 Logo 預覽顯示範例,確認沒問題後點選[Proceed]按鈕即可。至於網站名稱(Site name)的修改,則可以在[Setup]下拉選單中點選[Configuration],然後在下一個頁面中點選[Site options],最後便可以在[General]區域中來修改站台名稱、描述、網站版權宣告、首頁歡迎訊息以及關鍵字等欄位設定。

圖 11 新 Logo 檢視
待續……
相關文章:
導入 CMS 的另類選擇:IIS 企業內容管理系統開源建置實戰
導入 CMS 的另類選擇:ocPortal 社群網站介紹
導入 CMS 的另類選擇:ocPortal 全自動簡易安裝法 (1)
導入 CMS 的另類選擇:ocPortal 全自動簡易安裝法 (1)
https://www.facebook.com/hkitblog