
虎嗅注:阿爾卡特是一家法國通信商這事兒大家都知道了,其實它也有自己的消費電子產品。今年1月舉辦的CES 2015上,阿爾卡特發布了一款智能手錶UX,主打入門級市場,該智能手錶採用圓形的錶盤設計,外觀非常類似Moto 360。同時,它採用的操作系統是,而非穀歌Android Wear操作系統。那麼,它的體驗到底如何呢?這裡有一篇非常細緻的文章,作者恰恰是阿爾卡特UX智能手錶的產品經理,寫得非常實在。原文載於Medium,由虎嗅編譯。
阿爾卡特(成立於1898年,主要從事電信系統設備相關電纜和部件的製造和銷售)的想法是,做一款物美價廉的入門級智能手錶。它一定要比Android Wear更好用,用戶的學習成本要被壓到最低。此外,它在續航表現上一定要比Android Wear好。這就是我們之所以要從零開始做出一個全新操作系統的原因。
我加入這家公司後就開始接管手錶項目,那時硬體已經做的差不多了。這個手錶有一個圓形錶盤,一個側邊按鈕,以及一個我還需要適應的前面板按鈕。螢幕是240x204圖元的,錶盤底部有一個「下巴」。這個「下巴」的問題目前的技術還無法解決,要想讓手錶的尺寸更均衡,穩定性更強,並在亮度和成本上達到我們的要求,就只能這麼做。
調研團隊給我們看競品分析、焦點小組數據和市面上受歡迎的手錶功能。由此,我們的方向確立了。阿爾卡特手錶的用戶應該是這樣的:他們不是極客,也不愛運動,不想花太多錢在智能設備上,也從沒用過智能手錶,但又很追求個性化。
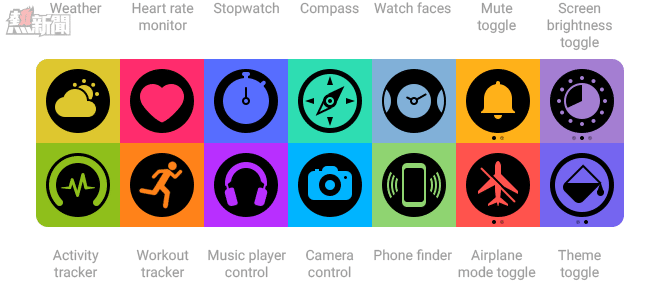
最初的功能應該包括:支持Android、支持手機通知、日曆、時鐘和來電提示、日常活動跟蹤、睡眠跟蹤、心率監控、NFC(近場通訊,可用於刷卡、點對點操作等)以及一些比較次級的功能,如指南針、秒錶、照相控制、音樂播放控制、錶盤背景選擇、手機定位、可調節螢幕亮度、靜音按鈕、藍牙等。
後來我們又增加了支援iOS、天氣、健身管理、主題等功能。直到現在,我們還在不斷給它添加新功能,但那是另一回事兒了。
UX 1.0版
在這個版本,我關注的是手錶的交互、動作和視覺設計。我不用去做前期調研,因為在我來之前他們已經做好了。
UX最初的關鍵詞是「簡約」。
側邊按鈕:輕敲可打開或熄滅螢幕,長按可以開啟或關閉手錶。
螢幕:整個螢幕看起來就像一個按鈕(因為上面沒有幾個小按鈕),這麼做可以減少用戶誤操作;上下滑動可以在不同功能間切換,左右滑動是在一個功能內完成操作。
前面板按鈕:前按鈕可能會被用於特殊的功能,比如手機定位。

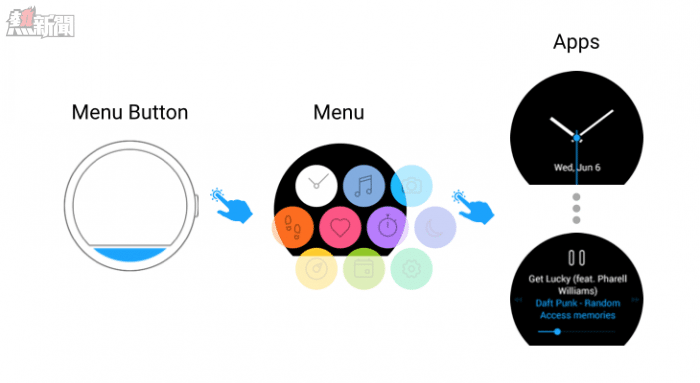
這是我們做的第一版交互設計圖,看起來還很粗糙
不幸的是,藍牙的頻帶寬度不足以支撐連續顯示一些動態圖,比如唱片封面、聯繫人照片等。在下一個版本中,我不得不將這些東西簡化一下,為了讓它更實用。

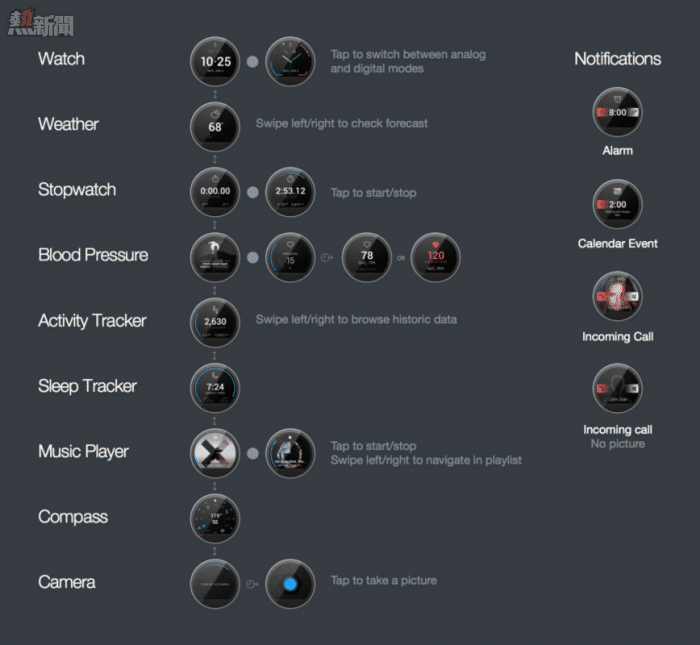
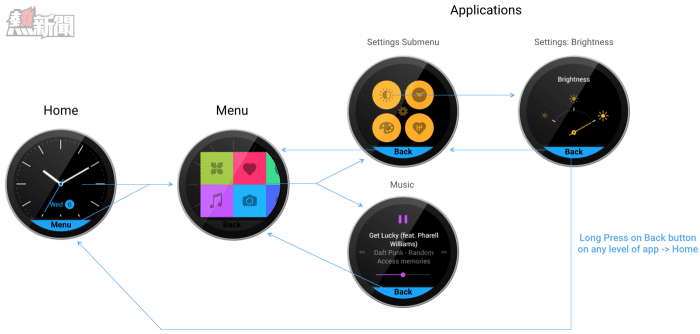
下一個版本中的交互設計和邏輯更清晰
現在,我們已經有了第一個可用原型。

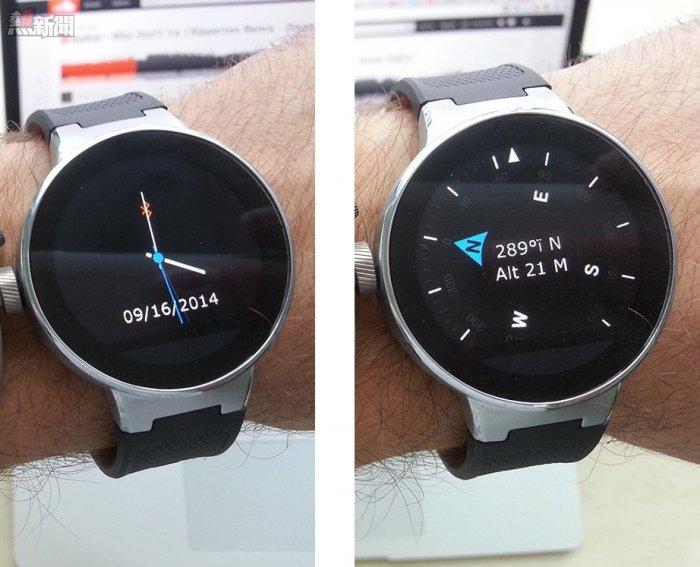
這是阿爾卡特表的第一個可用原型。希望我滿是黑毛的手腕不會有礙觀瞻……
在幾次測試後,我們發現了一些嚴重的問題:
有一些功能需要的滑動操作太多滑動太多容易讓用戶誤操作,增加使用負擔引導操作不好:如此一來,隨著功能越來越多,手錶的可用性會越來越差
UX 2.0版本
我們不能接受這些缺點,我們決定把發布日延期,從而改善手錶的引導操作。
我提出了兩種新的對話模式。
其一,手錶首頁就是一個錶盤,觸碰按鍵放在Back鍵上(就是手錶下巴)。

其二,不要首頁。錶盤也只是一種功能。觸控鍵可以開啟菜單,不論你在使用什麼功能。

經過磋商,所有人都覺得智能手錶首先要盡到一個表的職責,因此我們放棄了第二種方式,選擇了第一種。

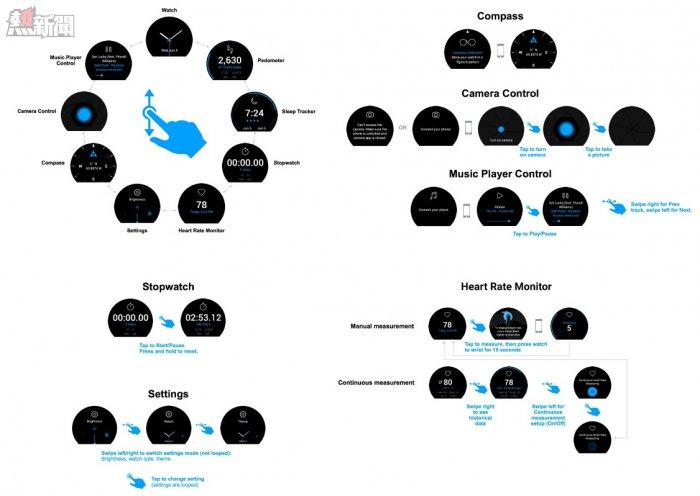
更精緻的交互模型
我們移去了設置子菜單,以此進一步簡化引導操作。設置介面被菜單中的開關按鈕取代了。如果後期有太多功能被加入,我們可能會重新加上這個子菜單。

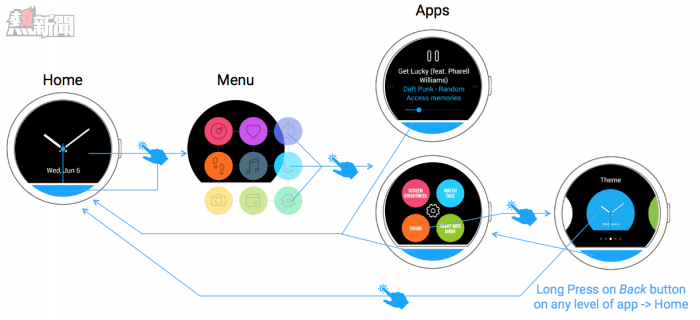
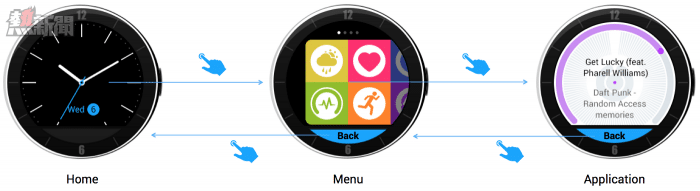
更簡單的引導操作
在測試過程中,我們發現用戶觸碰Back鍵的次數會比需要的次數更多,並且他們在進入主介面後會多次打開或關閉菜單。為了減少這種情況,我改變了打開菜單的操作,只有當用戶點按螢幕時,菜單才會被打開。
這看起來太「傻瓜」?我們的目標就是讓它盡可能「傻瓜」,這樣可以讓我們的目標用戶使用起來更舒服。我其實已經想到了很多很多炫酷的功能和操作方式,但我們不能現在一下子就把它們擺出來,這些功能可能會在後續版本中加入。
菜單
導航方案定下來了,那麼菜單要怎麼搞?
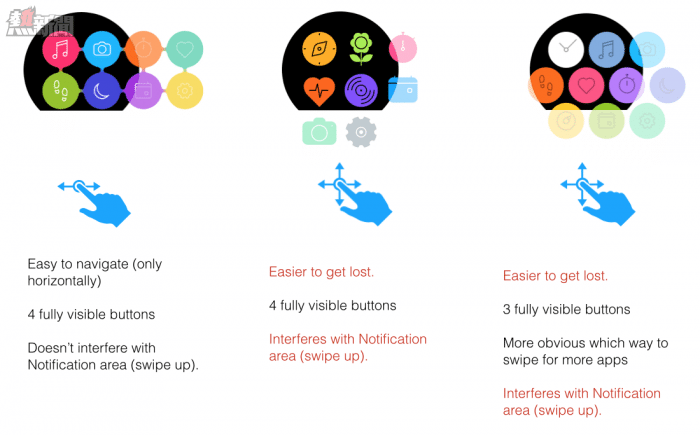
我們想在小屏中減少用戶的誤操作。我們決定把優先級最高的功能所占區域縮小,最後我們決定在螢幕上顯示四個功能的按鈕。關於菜單設計的建議有:

菜單選項
首先,它給用戶看到的第一個功能一定是最實用的,並且不會幹擾到通知。在視覺設計圖中你可以看到我們是如何做的。

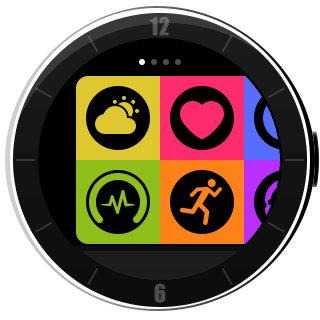
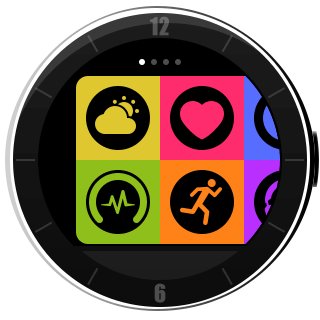
最終的菜單
圖標的外部形狀是方形的,這樣它看上去會盡可能大一些,內部形狀是圓形的,這樣它看起來和功能的定義更一致。輕敲一個功能鍵,介面會隨之放大,全屏顯示出這個功能的介面。

在Photoshop裡顯示很流暢的原型,在實際體驗中並不盡人意
我們也想過在菜單上放置一個「實況(live)」圖標,這樣用戶就能在菜單頁看到天氣和日常事項,而無須再進入某個功能頁面。然而這會影響到手錶的整體表現,尤其在打開菜單的時候,它會大大降低體驗的流暢性。
通知
此前的通知設計中,當通知出現時,它會突然蹦出,而且手錶會跟著震動。而我們想讓用戶不需要離開正在使用的功能介面就能夠檢查通知,所以我不得不想個法子能讓通知從任何介面中呼出。
看上去,把手機的操作照搬過來很合理,比如你可以下滑打開通知,上滑關閉通知,但人們有時為了滾動查看通知中的文本,經常會發生誤操作。更方便的操作應該是從底部調出通知,而不是在螢幕中的圓形區域。由此,我決定讓用戶可以從螢幕底部喚出通知,下滑關閉通知。

通知區域
對於一些社交工具的通知,我們只能模仿手機的通知區域(這樣才不會錯過或漏掉某條通知),並且只有一小部分App能夠顯示通知。用戶在選擇App後,可以在手機的App頁面上查看通知。
我最開始的想法是弄一個按時間順序排列的表單,但那在一個小螢幕上使用起來效率很低。所以我決定還是按這種App圖標的方式排列。水平滑動可以切換App,豎直滑動可以滾動查看通知內容。

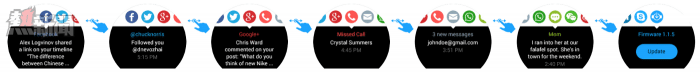
這幾乎就是我們最終的社交通知設計。我們後來增加了可以顯示的消息數量
我也為手機來電通知設計了一個介面。一般來說,如果來電通知突然蹦出,那用戶誤操作的概率很大。我們想到的最好辦法是滑動動畫按鈕。人們對這種通知方式會有一些準備,因為我們在他們打開手錶查看來電通知時加入了提示語:「左滑確認接聽」。

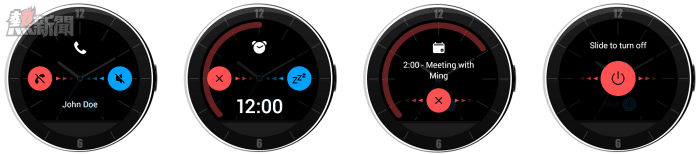
最後的設計方案。紅色進度條用來表明通知已經響應的時間,通知滿一分鐘後會自動關閉
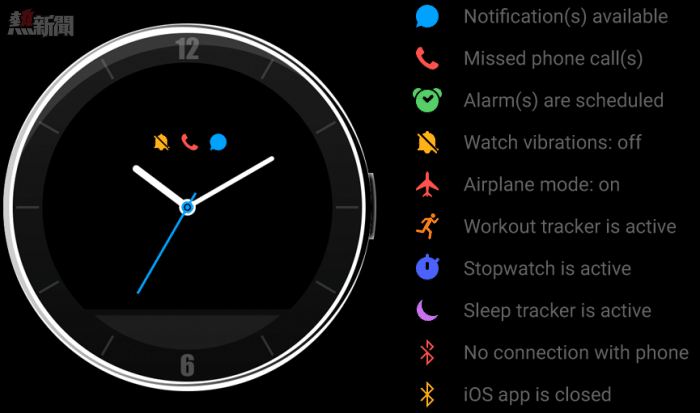
除了重要事件和社交工具的通知,我們還有諸如低電量、功能自動關閉、連接出錯等系統通知。
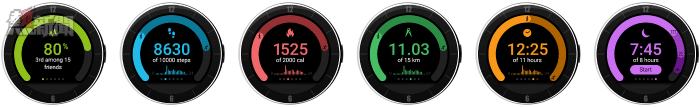
日常活動跟蹤
活動跟蹤是一款智能手錶上必不可少的功能。這個功能最基本的需求有記步、記錄距離和記錄卡路里。基於調研結果,我將活動跟蹤與睡眠跟蹤合併,此舉是為了保證用戶可以在同一個介面查看日常活動記錄。

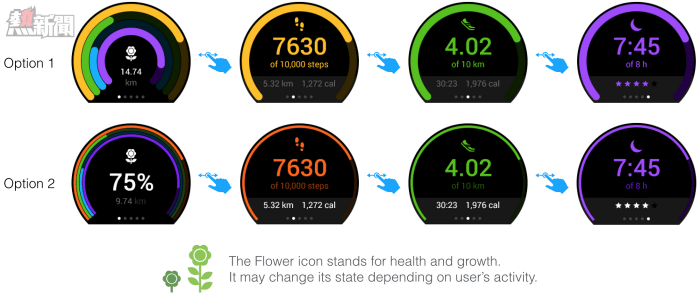
活動跟蹤介面
在一些情況下,我們還想要在這裡展示一些更明確的數據,比如活動分鐘數、整體活動進度等。
我們的手錶可以感知到你是在走還是在跑,是深度睡眠、輕度睡眠還是清醒著。我不得不想個法子,能在一個小螢幕上展示這所有的數據。在調研過後,我在進度欄增加了小圖標。它們不會佔用空間,操作起來也不會顯得雜亂。

日常活動介面的最終版本。小曲線圖代表每小時進度。和Apple Watch很像,儘管這個點子我們在Apple之前就想到了
然而,我們在計算方法上碰到了很多問題。比如,什麼時間我們使用睡眠計算方法?整個晚上嗎?如果你睡得早了呢?於是我們決定從中午就開始跟蹤你的睡眠,這甚至能幫你統計到午睡的數據。
在即將推出的版本中,我們計劃引入激勵性的通知和提醒,更好理解的數據,甚至可能會支持協力廠商應用,比如Strava、Runkeeper、MyFitnessPal……
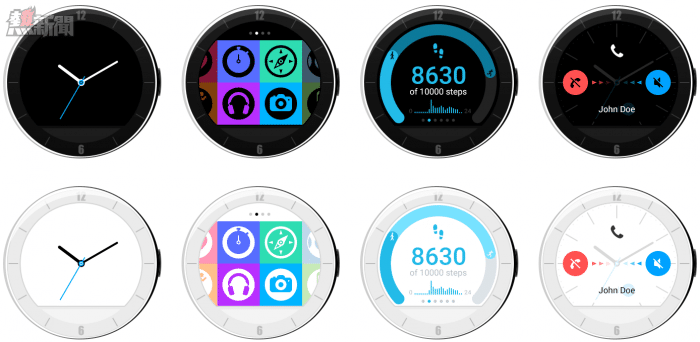
主題
最初我們是只想做出一個黑色的手錶,但阿爾卡特覺得也需要一個白色版,所以我們為手錶增加了白色的主題。因為黑色主題耗電更慢更節省電量,所以我們允許用戶在兩者間切換。

黑色和白色主題,以及手錶面板
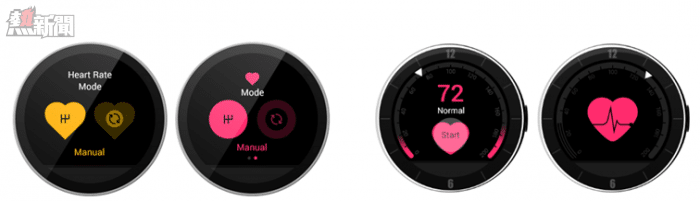
心率
我們的心率測試可以連續不斷地監控。它操作起來很簡單,但用戶怎樣才能啟動或關閉連續監控?我們怎樣盡可能地不讓它拖累到續航?

左邊兩張圖:心率監控的兩次迭代。粉色的是最新的版本。右邊兩張圖:過渡操作的嘗試
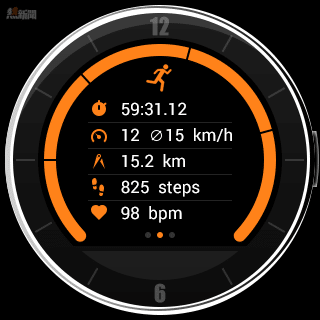
這很難辦,所以我們決定把手動調整心率監控作為一個專用功能——點擊就能開啟或查看結果。為了節省電量,我們只在健身模式開啟的情況下開啟連續測試。

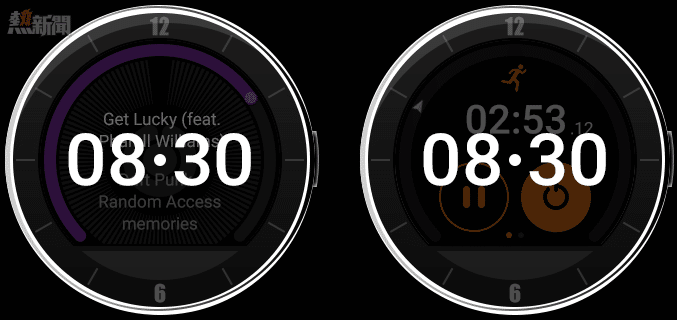
在整個鍛煉過程中的心率監測結果
天氣
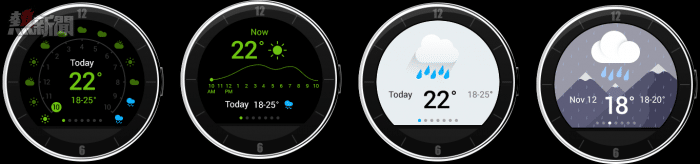
最初我的設想是把幾個小時以內的數據都在天氣功能介面上呈現出來,但那看上去太複雜,並且視覺體驗也很糟糕。我們將它簡化了,並嘗試為不同的天氣狀態設計不同的動畫背景,但動畫效果看起來不太流暢。

天氣功能的反覆運算
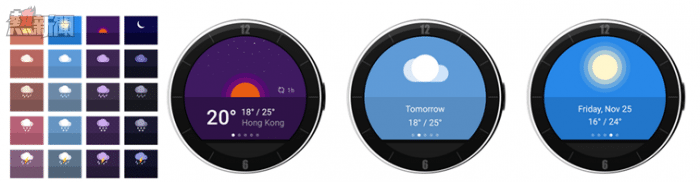
最後,我們決定根據四個不同時間段為不同的天氣狀態設計背景圖片,這四個時間分別是:早、中、晚、午夜。

左一圖:所有天氣狀態的背景圖。右邊三張圖:最終我們只顯示今天和接下來四天的天氣
萬萬沒想到的是,天氣帶給我們的問題比其他功能都要多。我們要在不打擾用戶開啟GPS的情況下去鎖定其所在位置,還要解決它的更新頻度和更新時間顯示的問題,還要考慮如果沒有網絡連接的時候該怎麼辦。天氣功能背後的邏輯是十分複雜的。
音樂播放機
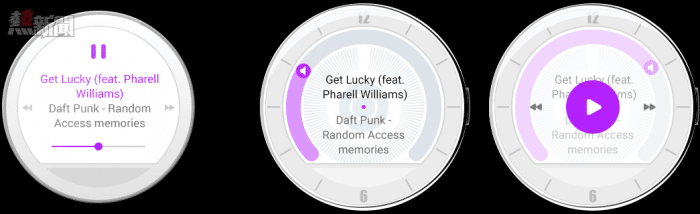
還有一個複雜的UX問題,是音樂播放機的播放控制。我們提出了兩種方案:
動員螢幕上所有的按鈕進行操作:播放/暫停,上一首/下一首,增大音量/降低音量,然後還要騰出地方寫曲目名稱。學習Soundcloud的操作,就是只顯示曲目名稱。點觸螢幕是暫停/播放,左右滑動是上一首/下一首。音量由一個放在曲目名稱下方的水平滑塊或者螢幕邊緣的小圓圈控制。
我們最後選擇了方案二,因為它更簡約,並且看上去更漂亮。

第一版和最終版音樂播放機
手錶
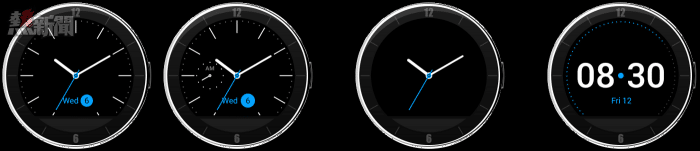
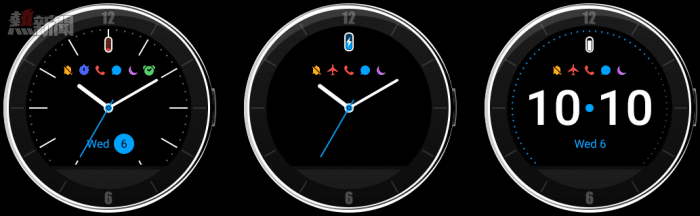
為了簡化用戶的選擇,並且趕上發布日截止期,我們砍掉了很多錶盤樣式。最後留下的有:
有真實的錶盤,和一個小的刻度盤(用於不同時區)無刻度錶盤數字表

三種錶盤選項
首先,我們要做出一個和真實手錶類似的指針,但會仿製的指針使用起來不夠流暢,所以工程師用代碼畫出了一個指針來。這麼做還有一個原因是希望讓設計盡可能簡單些。
當我們把錶盤作為默認主介面時,就要考慮如何讓用戶第一眼就能看到重要事項通知。如果你錯過了通知,你可以看到通知圖標,如果你錯過了電話,電話圖標就會在錶盤上顯示。如果你打開一個功能但忘關了,比如健身,你會在錶盤上看到健身的圖標,所以你可以瞭解到手錶是否在監測你的心率,是否在消耗著你的電量。

狀態圖標
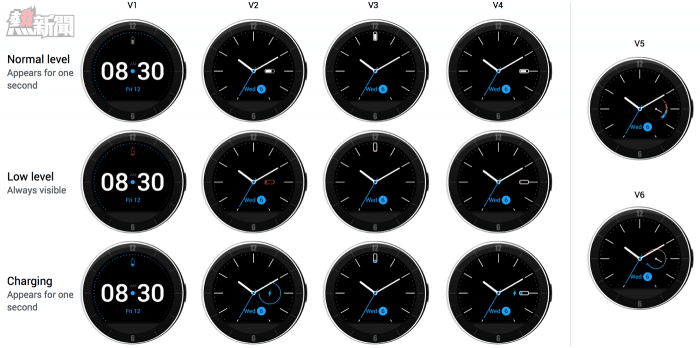
當你打開螢幕時,你可以看到電池圖標。如果電量正常,圖標會消失而不至於讓介面太亂,如果電量不夠了,那圖標就會留在介面上。

對電量圖標的探索
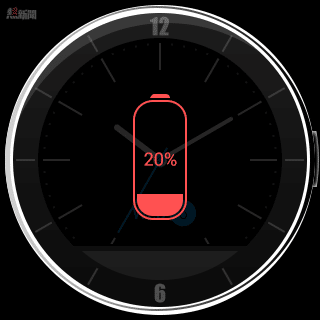
為了更好地表達電量水準,當手錶電量太少時,會出現一個大電池圖標。同時,當手錶充滿電時,也會出現這個圖標。我們還發現,在你的手機上顯示和手錶同樣的通知也很有用(當然你可以選擇關閉這個功能)。

低電量通知
為了讓操作更直觀,三種錶盤採用了相同的設計。這能大大節省工程師的時間,讓他們關注那些更艱巨的任務。

在所有錶盤上,電池圖標和通知圖標都被放在同樣的位置。圖一:低電量圖二:充電圖三:正常(從左至右)
我從不是擬物化設計的擁躉,因為雖然它儘力想做的真實,看起來卻還是很假。我崇尚簡約的設計,沒有那麼多梯度、紋理、陰影和其他真實世界元素。黑色背景就很好,那會使螢幕邊緣在黑色的錶盤上看起來不那麼明顯。

對刻度盤設計的探索。我們選擇將5點和7點作長刻度,這樣就能在屏幕上完整顯示了
我們允許用戶使用自己的、定製的牆紙來改造錶盤。白色錶盤並不會影響牆紙的顏色。這裡是一些用戶可以通過Onetouch Move App安裝的牆紙。

默認屏幕
我們會選擇錶盤作為手錶的默認界面。但如果一個功能正在後台開啟,我們該顯示什麼?用戶如果想看時間或切換音樂怎麼辦?在經過爭論後,我們總結出幾種方案:
1.優先顯示正在運作的功能
2.優先顯示錶盤
3.依據功能切換顯示
4.顯示正在運作的功能,但增加一種無須退出功能查看時間的途徑

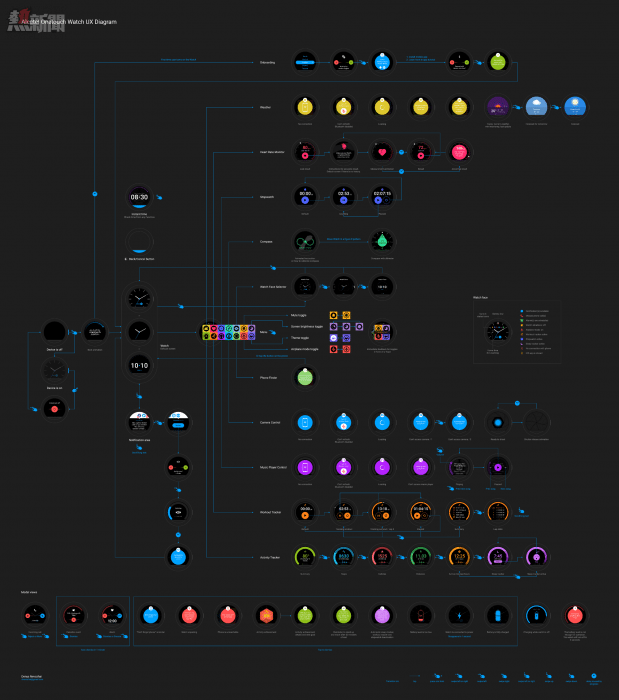
最終我們為每個方案都做了一個很複雜的圖表:如果手錶在一段時間里處於激活狀態,我們就顯示功能。在一段時間后,它會重置並顯示錶盤。
此外,我還增加了一種看時間的快捷方式:點按前面板按鈕,就能看到一個半透明的顯示時間。

這張圖的完整版有5300萬x82萬像素那麼大……
視覺設計
我們基於測試反饋、同事反饋、調研結果以及如今市場上的大趨勢確定了我們將以簡約風作為視覺設計的基礎。

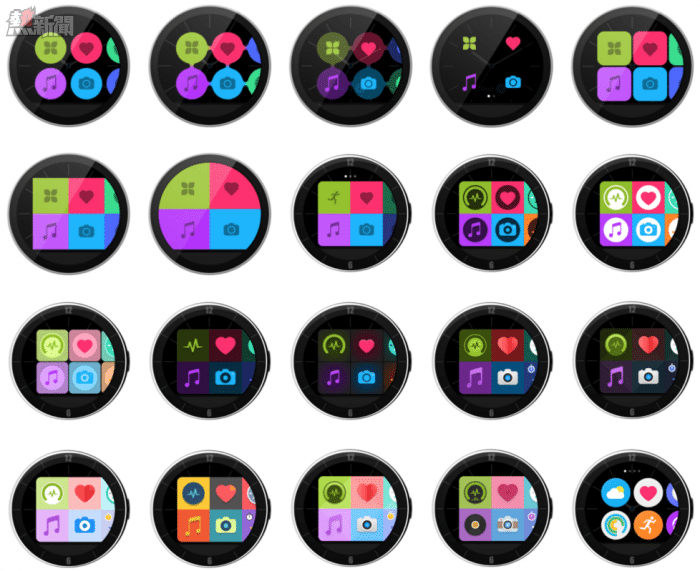
菜單視覺設計的探索。大多數選項都是方形的,這樣它看上去更大。每個功能按鈕都有自己的顏色,和這個功能的主色調是一致的
阿爾卡特表必須支持中文和日文,因為它在這兩個地方有很多用戶,而這意味著我們在所有用戶端都只能使用一種字體型號。在挑挑揀揀後,我最終選擇了一個在可讀性、空間感和視覺上都表現理想的字體型號。但只有顯示數字的時候才能調節字型大小,因為我們在用戶端的限制太多了。
為了滿足所有用戶的需求,我們最終決定用Droid字體,因為它的設計在低圖元密度的螢幕上看起來很不錯,在手錶螢幕上顯示效果則更棒。大號的數字字體我們會選用Roboto。
此外在不同語言之間也要統一觀感。用英語看起來效果不錯的,用德語看則未必合適。

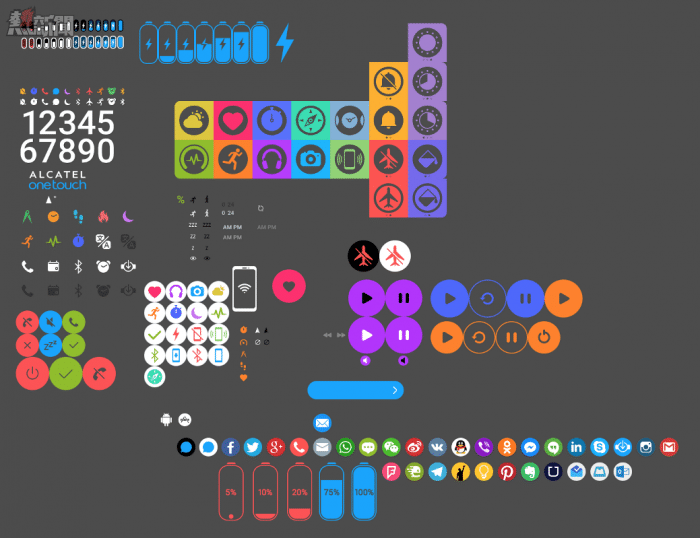
最終圖標檔是這樣顯示的,這裡不包括那些背景圖較大的指南針、照相機、音樂和GIF動畫圖標
動畫
動畫是最符合我們預期的部分,但同時也是項目進行中最困難的部分。我們能把最重要的動畫效果做好,比如相機快門釋放、心率監控進度等,但在更複雜的動畫效果,包括分層設計、半透明元素上則做的不夠好。
用戶測試
讓來自不同年齡、不同國家、不同背景以及不同電腦使用經歷的人來測試我們的產品是很有趣且很有幫助的,我們通過用戶測試找到並解決了一些嚴重的失誤。

Joren Bredman在做可用性測試
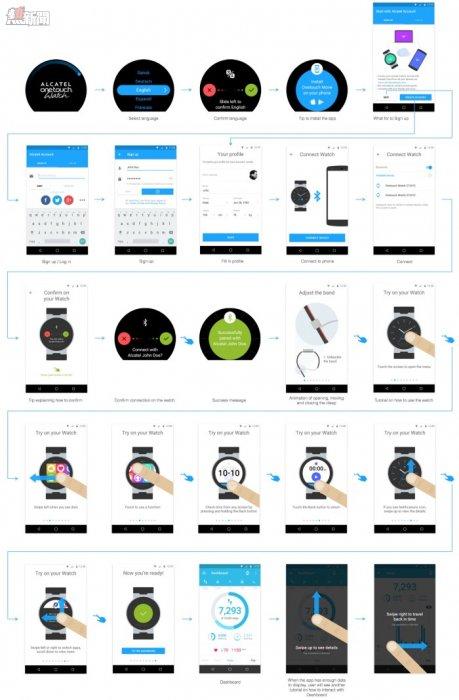
在這個過程中你能找到很多不易察覺的錯誤。其中一個是用戶在手機和手錶間轉移的次數過多,而這個問題的一個具體例子就是我們把解釋手錶操作的動畫教程放在了手機上。問題是用戶在看教程的時候還想在手錶上試試,所以這可能會讓他們錯過一些重要的操作指南,比如怎麼打開通知,如何使用Back鍵。
於是我們把動畫教程改成了分段式的,每段新信息都有一個小動畫。用這種方法,用戶就能在觀看教程的同時,立即在手錶上實踐操作,並且可以根據他們自己的進度去進行學習。

重新製作的教程
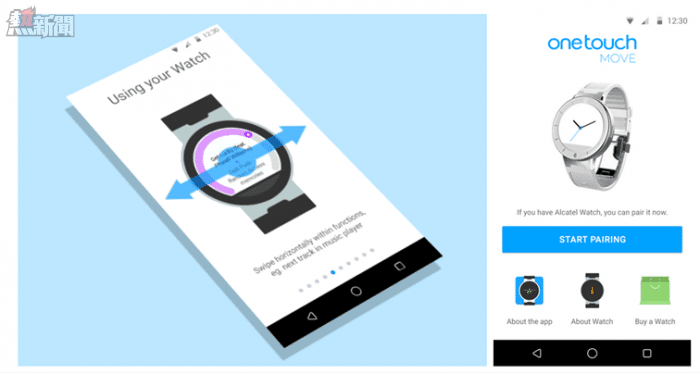
還有個問題,是關於價值定位的。我們想讓用戶去註冊帳號,但卻發現他們並不明白註冊帳號有啥用。我們特意做了個介面給他們解釋帳號的好處(資料備份、線上平臺)。我們也做了個頁面介紹內置App如何使用,以及用戶可以到哪裡買我們的表。

左圖:在Pixate上做的教程原型 右圖:Onetouch Move App的默認介面
如果你想繼續瞭解用戶調研的學問,可以去看看我寫的分析Apple Watch的文章。
我們學到了什麼
為阿爾卡特工作對我來說是一次珍貴的經歷,因為我在這裡學到了很多硬體製造和設計的知識。
做硬體一定要考慮優先順序,要在價格、功能、易用性、體驗、續航、尺寸、外觀、功效和發布時間之間找到平衡,一定要把資源投入到那些優先級最高的選項。出於各種各樣的限制,你不可能把每個方面都做到完美,你要懂得變通。
你還要轉變一下你心目中對好的設計的理解。作為設計師,你可能喜歡時下流行的抽象派設計,但我們的目標用戶會覺得這種超前設計看起來很廉價且無聊。在我們設計師看來,太直白的交交互操作可能會讓人失去體驗的興趣,其實不然。在阿爾卡特,我瞭解到,瞭解你真正的目標用戶是多麼重要的一件事。
用戶測試能讓我們及時發現那些潛在的問題。一定記得去找那些不同身份背景的人來測試你的產品。你越早做用戶測試,得到的效果就越好。
其次,即使在缺少十足把握的情況下也要果斷決策,這可能會提升你在團隊中的影響力,尤其是當你具有以下特徵的時候:
自信
有前瞻性
點子多
表達能力強
敢於對上司說No。這需要你去解釋為什麼上司的命令不可行,以及有什麼辦法去改進它
最後,我相信我們已經做的很棒了。我們做出了第一款擁有自製OS的智慧手錶,並且已經獲得了很多榮譽,我在阿爾卡特學到了很多,我為自己能夠成為這個故事的一部分而驕傲。

Tom's Guide一等獎。Reviewed.com編輯選擇獎。Stuff可穿戴技術獎
PC Magazine:「總而言之,Onetouch手錶的引導操作比Android Wear更簡單。」
Tom』s Guide:「總之,我發現Onetouch手錶的介面設計比起Android Wear來更符合我的直覺。」
鳴謝
感謝Anthony Sarnes能夠信任我並把我帶進這個團隊;Dan Dery, Alain Lejeune和Will Dowey,他們用好點子和對細節的專註推動這個團隊前行;感謝項目管理Xu Yi;感謝軟件工程師Zhang Li;感謝工業設計師CW Park;感謝Onetouch Move操作的設計者Jingzhi Ding;感謝Joren Bredman為用戶測試、語言控制以及團隊建設所做的工作。
From Medium
這個產品經理教你如何做一款直逼Moto 360的智能手錶
















