導入 CMS 的另類選擇:手動快速安裝設定 ocPortal 網站 (2)
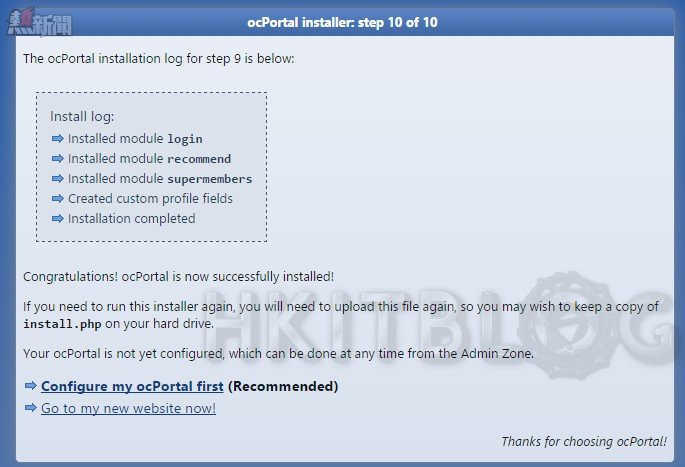
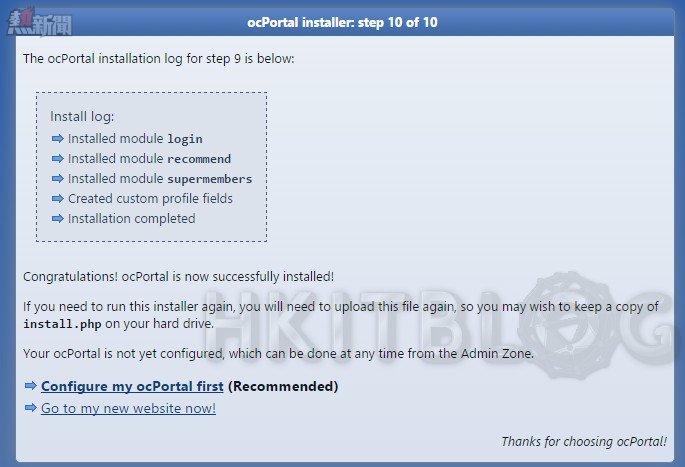
執行後系統會提示我們將所設定的 Master 密碼加以安全保存,以作為往後可能的核心設定與資料庫維護作業時使用。來到如圖 25 所示的顯示頁面時,便表示已經成功完成基礎安裝。在點選[Configure my ocPortal first]超連結後,將可以進一步來完成網站的初始組態設定。

圖 25 完成安裝
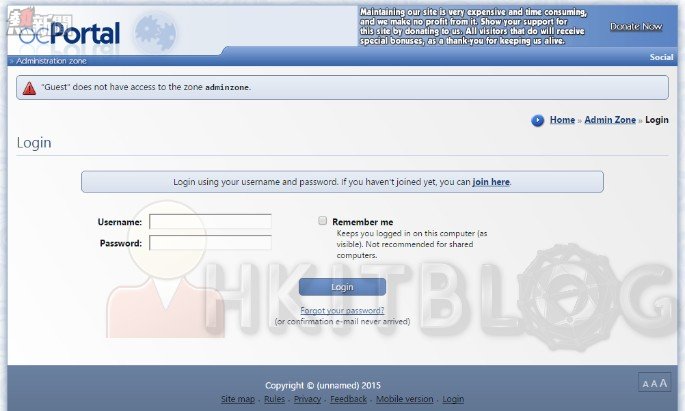
如圖 26 所示便是 ocPortal 的預設登入頁面,請輸入安裝時所設定的網站管理員帳號與密碼並點選[Login]即可,如果想要記住輸入的帳號和密碼的話,請將[Remember me]選項勾選即可。

圖 26 首次登入
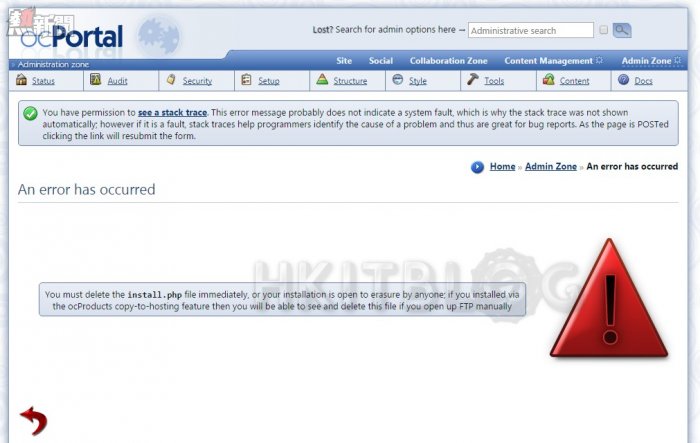
首次的成功登入您可能遭遇如圖 27 所示的錯訊息頁面,這表示您尚未將 ocPortal 虛擬目錄中的 install.php 檔案移除,請在手動移除之後再重新登入即可解決。

圖 27 網站錯誤
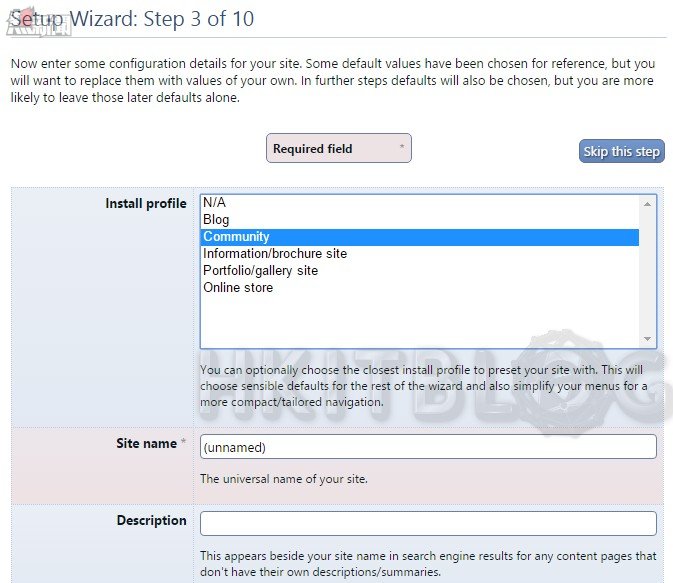
成功排除上述問題之後將會開啟如圖 28 所示的設定精靈(Setup Wizard)頁面,全部將會有十個步驟需要注意與完成,當然每個步驟您幾乎都可以選擇是否要略過(Skip this step)其設定。在步驟 3 的頁面中,您可自行決定網站樣式所要套用的設定檔(Profile),例如您可以選取[Community]類型,來幫公司建立一個可供全體員工線上互動的社群平台,如果想要以各單位部落格文章的發佈管理為主,則可以挑選[Blog],若是想要以分享多媒體檔案為主,則可以挑選[Portfolio/gallery site]。接著您可以輸入網站的命名、描述、版權聲明等資訊,如果網站有對外開放並且想要設定 Google Analytics Web 的屬性 ID,也可以在此一併輸入。

圖 28 網站設定精靈
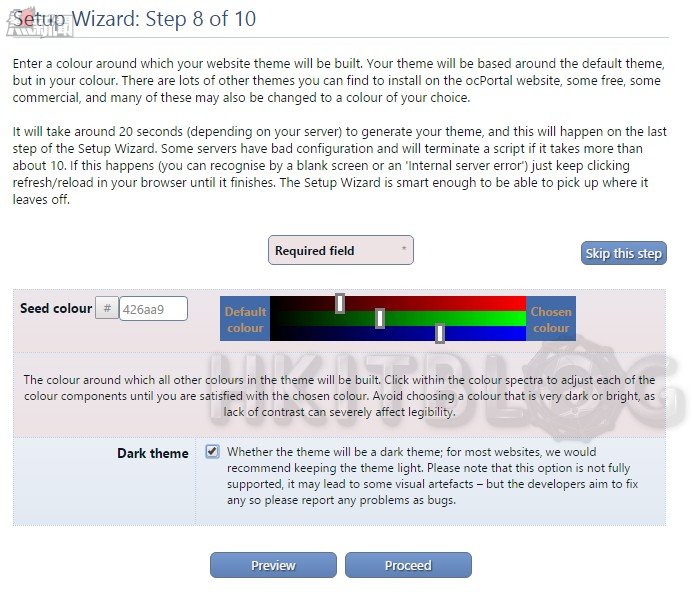
在步驟 4 的頁面中可以選擇要使用的內建功能,包括了廣告輪播、行事曆、協同作業區、整合 LDAP 驗證、新聞管理、藝廊管理、不同頁面區域的 Logo 配置功能等等。來到步驟 5 中可以決定是否要開放訪客(Guest)對於主網站的存取功能。在步驟 6 頁面中則可以決定哪一些訊息要顯示在前端網頁,並且可以選擇顯示的位置,包括了獎項資訊、論壇新聞、藝廊影像等等。在如圖 29 所示的步驟 8 頁面中則可以自由調配網站基本色彩,完成調配後還可以點選[Preview]來進行預覽,確認沒問題後再點選[Proceed]。

圖 29 網站基本配色
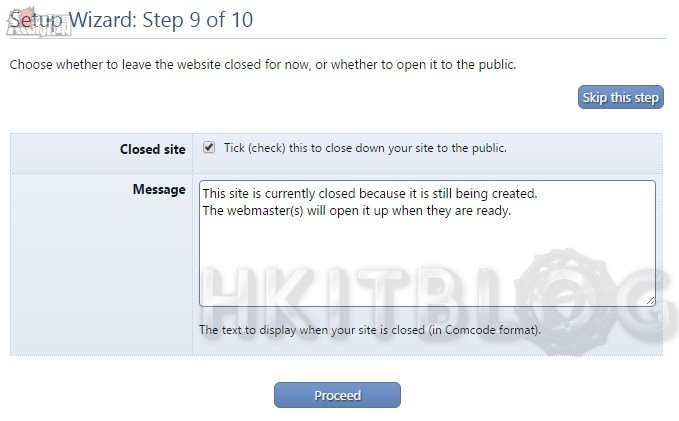
在如圖 30 所示的步驟 9 頁面中,建議您在網站尚未完成設計之前,請將其中的[Closed site]選項勾選,並且輸入相關的提示訊息,讓所有欲連線的使用者知道目前網站仍在建設當中尚未正式開放,但具備管理權限的人員仍然是可以進行登入的,點選[Proceed]。等到網站的基本樣式與內容都配置好之後,再回到此頁面中將這項設定取消勾選即可。

圖 30 網站關閉訊息設定
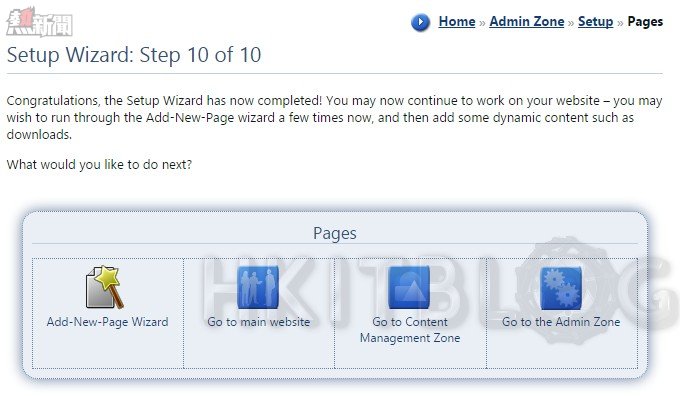
如圖 31 所示來到最後的步驟 10 頁面中,您可以選擇新增網頁或是進入到不同的網站區域來進行設置,例如您可以點選[Go to the Admin Zone]連結,來開啟管理員專屬的區域,來調整更多進階的後台設定。

圖 31 完成精靈設定
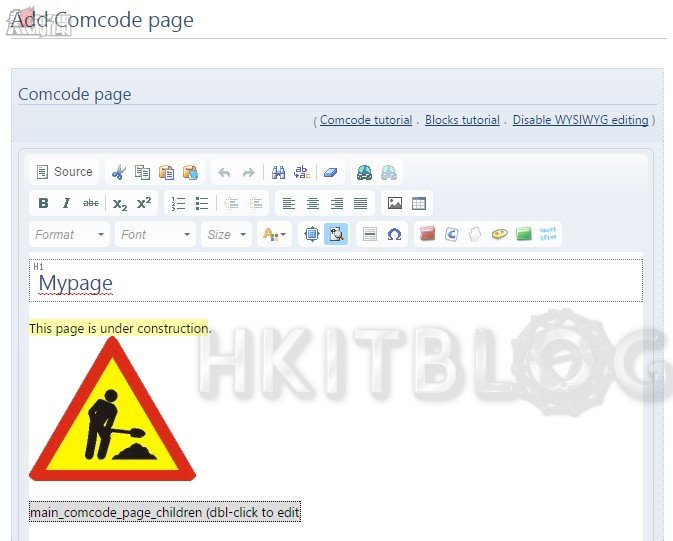
在上一步驟中若是您點選[Add-New-Page Wizard]連結,將可以新增一個網站頁面在您指定的網站區域之中,如圖 32 所示便是筆者選擇新增一個網站頁面至 Sites 區域後,所開啟的設計編輯頁面。您可以透過這個簡單的網頁編輯器,來設計基本的網頁內容,包括建立超連結、圖片、表格等物件。進一步還可以上傳相關的附件檔案以及配置存取的權限。

圖 32 新增我的網頁
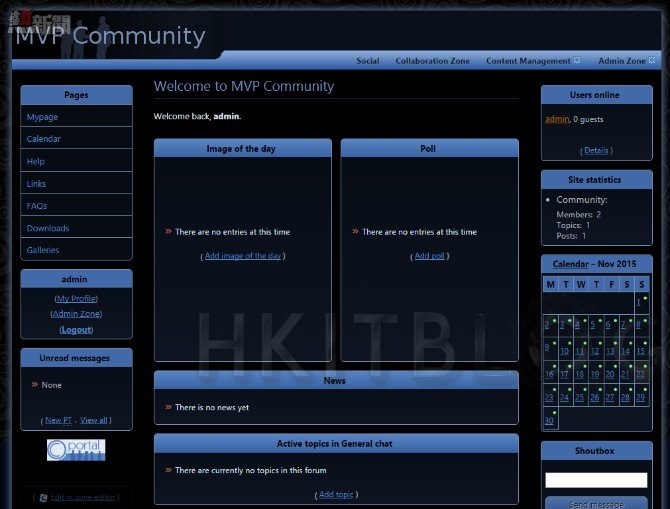
如圖 33 所示便是一個典型以社群網站設定檔(Profile)所建立的企業社群網站首頁範例,有權限的使用者便可以新增多媒體檔案、建立投票調查、建立最新消息、管理行事曆事件以及論壇主題等操作。

圖 33 社群網站範例
待續……
相關文章:
導入 CMS 的另類選擇:IIS 企業內容管理系統開源建置實戰
導入 CMS 的另類選擇:ocPortal 社群網站介紹
導入 CMS 的另類選擇:ocPortal 全自動簡易安裝法 (1)
導入 CMS 的另類選擇:ocPortal 全自動簡易安裝法 (2)
導入 CMS 的另類選擇:手動快速安裝設定 ocPortal 網站 (1)
導入 CMS 的另類選擇:手動快速安裝設定 ocPortal 網站 (2)
導入 CMS 的另類選擇:手動快速安裝設定 ocPortal 網站 (2)
https://www.facebook.com/hkitblog