
自從 HTML5 更新後,Web App 的討論應運而生,很多人將 Web App 與 Native App 作出比較,並希望能選擇出適合自己的方向,本篇文章中,我會簡單介紹和比較 Web App 及 Native App,並推測兩者在未來的應用主流。
Native App 即是大家 Android/iOS 手機中常見的 apps,例如 Facebook,Youtube 及 whatsapp 等。用家需要先到 Google play store 或 App store 去下載該 app,然後才可使用。而 Web App 是由瀏覽器進入便可使用的 apps,例如 IE,Chrome,Safari 及 Firefox 等,而瀏覽器是跨平台的,即是電腦,平板電腦或手機都可以用同一網址進入同一個 Web App。
Web App 理論上甚至技術上其實是和 Website(網站)完全一樣,而 Web App 和 Website 的主要分別在於 Web App 是會提供用家大量的互動。Web App 和 Website 的關係或在未來再另擇文討論。回歸正傳,以下比較 Web App 及 Native App 的分別並預測一下他們的未來發展:
外觀
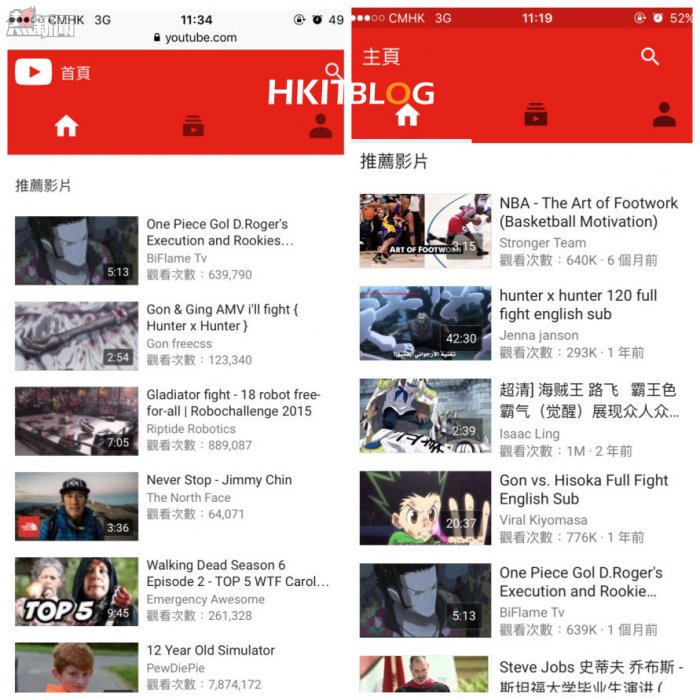
設計方面其實跟背後的技術無關,用不同的 programming languages 都可以設計出同樣的外觀,以 Youtube 為例,左圖是其 Web App,右圖是其 iOS Native App,兩者近乎一樣。

開發技術及成本
Native App 方面以 Java, Objective-C 及 Swift 等語言編寫,Android 及 iOS 都有軟件去輔助開發,但因一個 app 要同時開發兩套(加入 windows 10 的手機的話則會有三套),因而開發成本較高。而 Web App 方面則只需使用 HTML, CSS, JavaScript 去開發一套,便可在有瀏覽器的電子器材上使用,進階開發者甚至可以使用開源的 Cordova 去將 Web App 輕易地編譯成 Native App,令開發成本大減。而另外 Native App 的 App store 會在你的收益中扣減部分作為使用其 distribution 的費用,而 Web App 則沒有此費用。
功能及速度
很多人覺得功能上 Web App 會遠不及 Native App,其實這印象並不準確,Web App 同樣可以使用相機功能,通知功能及將 app icon 置於手機中顯示(若有人有興趣的話,日後我可為這些功能寫教學)。Project F 更以 HTML5 去開發 Web 版小朋友齊打交(LF2)中,可見 Web App 的功能並不差。可是,Native App 在速度上有著優勢,因為 Web App 需要多一層瀏覽器去運作,所以會較 Native App 慢,但已足夠支援與你與朋友連線小朋友齊打交的即時反應。
未來
Web App 會因著其低成本及跨平台等優勢,被大部分的新項目所採納,唯獨某些重視速度及效能的 apps 會繼續使用 Native App,例如金融報價系統及遊戲等。
作者:Joe Wong
淺談 Web App 及 Native App 的未來
https://www.facebook.com/hkitblog
















