上回一次過介紹了一部份的改頭換面工作,接下來將會針對購物車的商品管理進行介紹。在本文之中我們將會分別就商品目錄管理、特價功能、運送設定、訂單管理功能以及 Payment Gateway 設定進行介紹;拜讀前文以及本文後,你將能至少建立到一個簡單的購物車。
商品管理 – 新增商品主題、內容、相片及顯示位置(簡)
上期為了美化主頁面,因此只向大家作出最簡單有關 WooCommerce 放置商品的教學,接下來我們將會教大家上傳商品,並同時一次過介紹上傳商品時的種種設定究竟有甚麼用途。
首先大家回到管理後台,然後進入【商品】->【商品】。這裡主要顯示本身整個購物車,每件商品的狀態,包括有庫存、價格、分類、貨號等等。

Step 1
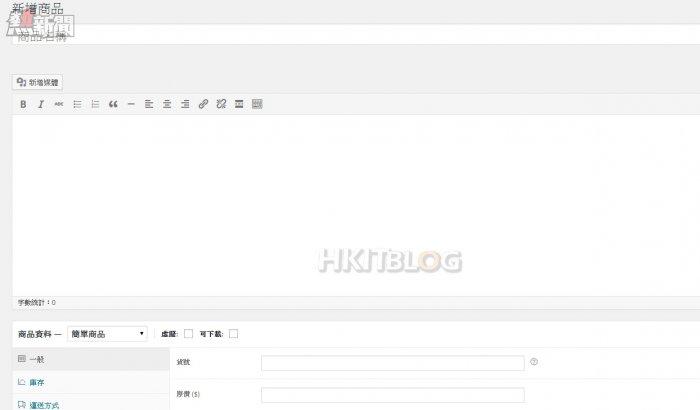
而要新增商品,則進入【商品】->【新增商品】之中,此時會見到這畫面。

Step 2
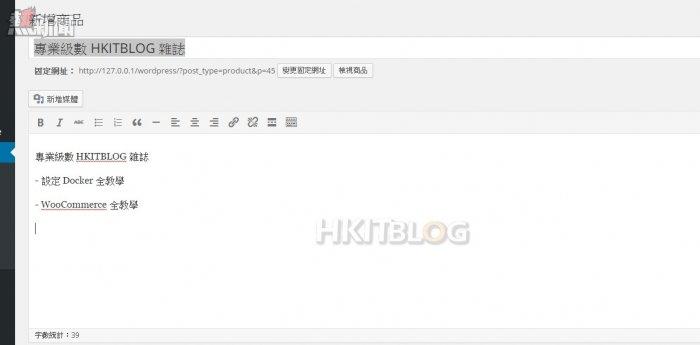
此時在上方的標題輸入商品名稱,而下方內容位置輸入商品的描述即可。

Step 3
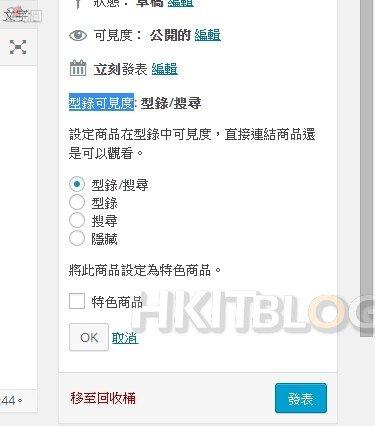
而右方亦可讓用户設定商品是否為特色商品,只需於型錄可見度按【編輯】即可。完成後按【OK】便可。

Step 4
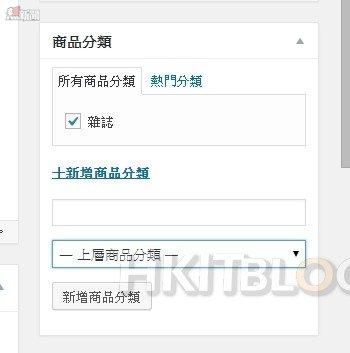
而再下方的就是商品分類。在這裡大家可直接按下【+新增商品分類】,輸入分類名稱後再按【新增商品分類】即可,完成後新增的分類將會自動出現在這位置。而我們亦可因應產品性質而選擇是否勾選剛新增的分類。

Step 5
再下方的就是設定關鍵字以及商品圖片了。例如我想為商品加入一張相片,那麼只需直接按下【設定特色圖片】,並選擇或上傳商品圖片即可。

商品管理 – 設定
Step 1 – 一般
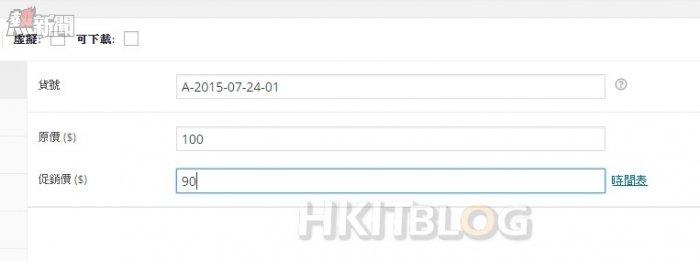
接著於中間位置,我們可以見到讓用户設定商品價錢、庫存等,這裡主要用來設定商品的各個細項,包括如下。
-貨號 — 是設定商品編號,這號碼不能重覆。
-原價 ($) — 就是商品的價錢呢~
-促銷價 ($) — 這裡大家可設定一個比原價便宜的價錢,當這裡設定了以後,於主頁大家便會見到原價被刪除的效果,用來告知你的客户商品正在促銷,很便宜呢~~~

– 時間表 — 最右方有一個名為【時間表】的按鍵,這裡主要可讓用户設定特價有效時間。

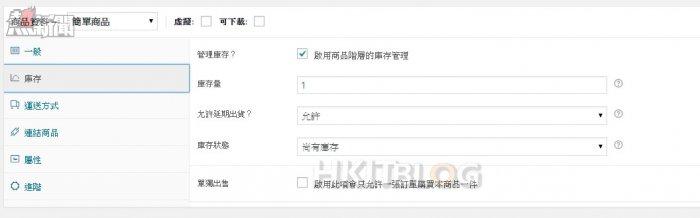
Step 2 – 庫存
– 管理庫存 — 用户可在這裡啟用管理庫存,如果啟用了的話,當貨品銷售量大於庫存數量,便會自動停止銷售。
– 庫存量 — 這裡是設定該貨品的存貨數量。
– 允許延期出貨 — 如果設定了此項目的話,當貨品存量少於 0 時,用户可繼續購買貨品,而後台則會顯示貨品為負數。
– 庫存狀態 — 這裡主要是設定貨品是否仍然接受訂購,如設定為「已售完」的話,訪客將會見到貨品標示為已售完。

Step 3 – 運送方式
在沒有進行特別的調整時,這裡其實只是一個讓用户設定好貨品長、闊、高以及重量資料的位置。

Step 4 – 連結商品
連結商品主要是指於該商品下方顯示一些關連性產品,好讓顧客在購買商品後,能於下方讓顧客得知相關的產品以增加銷售。

Step 5 – 屬性
屬性有一點類似 WordPress 的 Tag,主要可讓管理員針對每件產品設定關鍵字,讓往後於管理上更簡易。

Step 6 – 進階
在進階之中,我們可以設定當顧客下單後看到的備註,例如我們可以提示顧客付款流程,同時在這裡亦可設定商品排列次序,而最下方可讓管理員決定是否停用商品下方的留言功能。

訂單管理
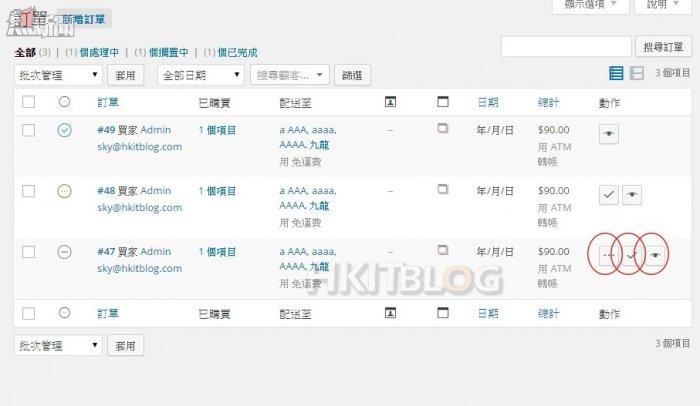
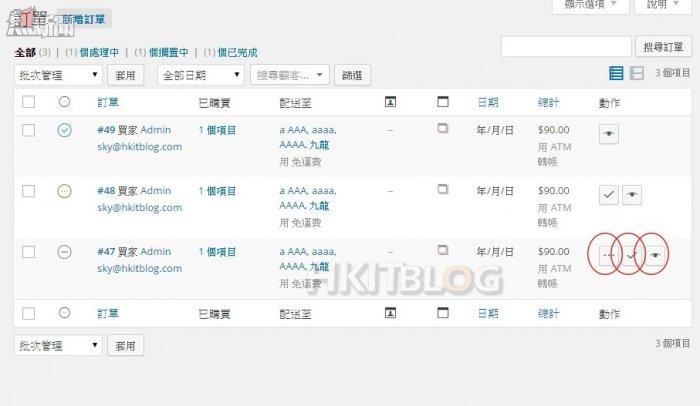
接下來就是有關訂單管理部份。在這裡大家可檢視訂單、更改訂單、更新訂單狀態等,從而讓顧客隨時得知自己訂單的最新狀態。

上圖之中我們標示了最右方的三個按鍵,這裡分別解說一下。最左方的是更改訂單狀態按鍵,預設情況下用户最新的訂單狀態將會定為未被跟進,而我們只需按一下,便可將訂單更改為處理中,而當大家再多按一下的話,狀態則會轉為已完成。
而中間的按鍵就是直接將訂單變為已完成的狀態。
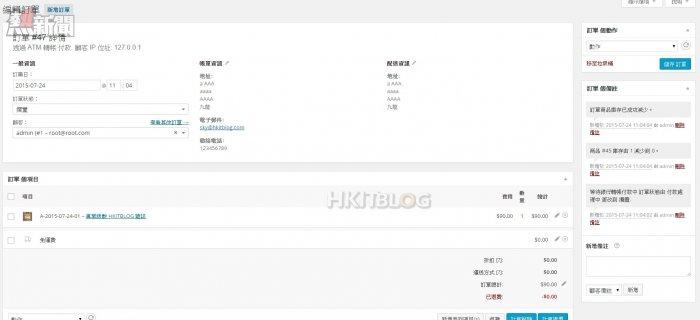
最後右方的按鍵就是讓大家檢視訂單的詳細情況,進入後大家可更改訂單,此功能主要是當用户要求更改訂單時採用的,然而為了令流程更自動化以及擁有完整紀錄,在實戰時一般都不允許用户致電更改訂單的,反而會是將訂單取消,然後要求用户再次下單,否則用户一旦習慣致電給你進行改單的話,將會令工作量大增。

設定付款閘道 + Paypal
來到最多人詢問的地方,就是如何設定付款閘道了。現時在預設情況之下,WooCommerce 已提供了多種付款選擇,包括有 ATM 轉帳、支票、貨到付款以及 Paypal。因此大家在 WooCommerce 之中設定付款閘道已是十分容易了。
Step 1
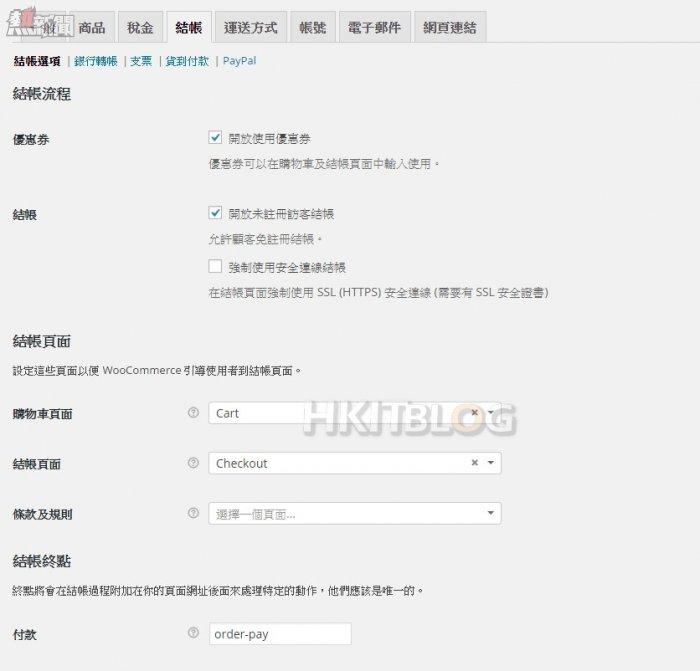
要設定付款方式,大家需要進入後台然後按【WooCommerce】->【設定】->【結帳】,接著大家會見到這畫。

Step 2
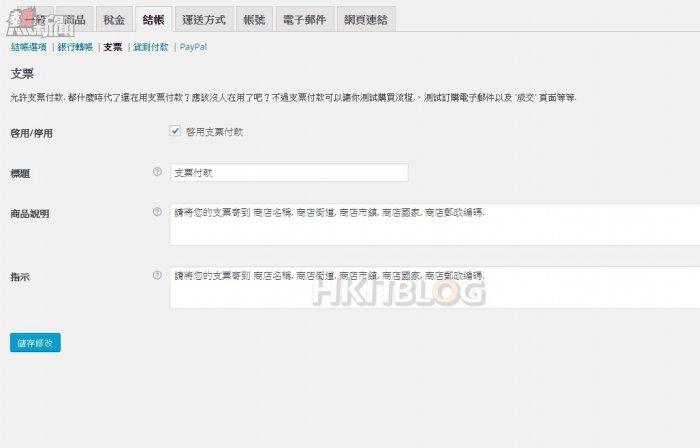
此時在上方會有多個選項,ATM 轉帳、支票、貨到付款以及 Paypal 等大家可隨意進入,然後根據指示輸入資料即可。

Step 3
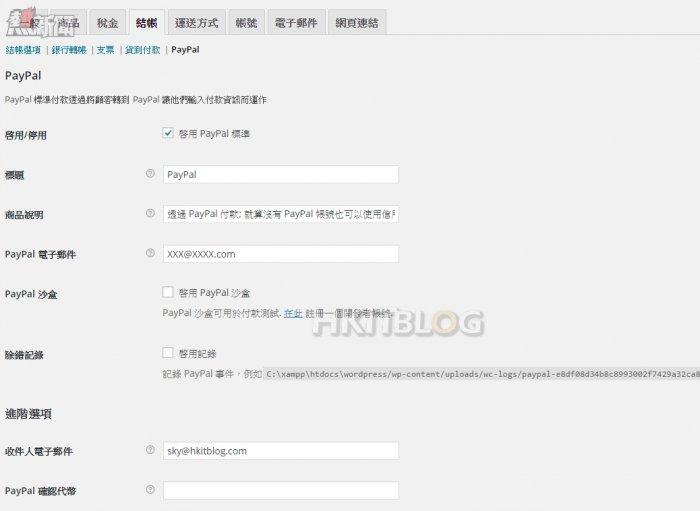
至於針對 Paypal 的設定,更是十分簡單。要使用 Paypal 收款,大家需要先擁有一個 Paypal 帳户,接著進入設定 Paypal 的頁面。

Step 4
這裡大家只需直接將你的 Paypal 帳户電郵輸入在內即可,完成後當顧客選用 Paypal 付款時,便會自動轉到 Paypal 頁面及可進一步完成付款流程。
來到這裡,教學部份都已經完結了,稍後我們的教學難度將會愈來愈高,不過在此之前針對 WooCommerce 的教學可能需要一定的時間準備,但下次針對 WooCommerce 的教學將會更仔細及更目標為本,請大家不要錯過啦!
WooCommerce 購物車不求人:如何管理訂單及購物車商品?
https://www.facebook.com/hkitblog