
虎嗅注:原本不擅設計的谷歌,為何在這幾年的時間里竟有脫胎換骨的轉變,是什麼讓谷歌成為了一家設計驅動的科技公司呢?
如今,與任何其他科技巨頭相比,谷歌軟件的設計都更勝一籌——雖然就在幾年之前,這樣的說法可能還是一派胡言。如果你不相信,那就放下成見,敞開心扉,認真比較一下Android和iOS。
先從推送通知開始說起,這是一個重要功能,很說明問題,因為我們把它當作理所當然的東西。蘋果在這個功能上做得如何呢?推送通知出現在你的鎖屏上。小心,如果你想看某一條通知,但沒有準確地進行滑動操作,它就消失了。到哪兒去了?為了找到它,你用手指按住屏幕的頂部邊緣向下滑動。它們在這裡:通過即使你想讓這些通知以時間先後順序排列,它們也只能按應用歸類。
這樣的例子在iOS中不勝枚舉,其設計與Android最新版本「棒棒糖」(Lollipop)之間明顯存在着差距。在Android上,通知也出現在從手機頂部下拉的通知欄里。但是,點擊每一條通知,都可以直達某個應用內部,因此你可以方便地進入地圖應用,或Uber,或Facebook。這個功能的背後有一個算法來支持,它會算出哪些通知對你而言最重要,並把這些通知放在顯眼的位置。滑動錯誤幾乎不會出現。你絕不會去錯地方。在很多方面,Android的邏輯性更強,細節也更鮮活。比如點擊任何按鈕,屏幕的顏色都會出現略微的改變,就像漣漪在池塘里泛過。這個做法相當聰明,既突顯了你的點擊動作,又隱藏了等待應用響應時出現的短暫滯后。

蘋果曾經也有過這種對細節的關注。但現在,更加關注細節的那個似乎成了谷歌。該公司去年推出了Material Design,這是針對手機、平板電腦和台式機的設計語言,正在不斷發展之中。Material Design保證了交互中的一致性;無形的規則支配一切,讓你對每個應用都有一種熟悉感;「美」為「功能」服務。這就是為什麼會有這麼多的設計師告訴你,「我就是更喜歡Android一些」的原因。iOS仍然在邁着緩慢的步伐前進,而谷歌正在創建一種統一的、一致的語言,可以輕鬆地在不同的手機之間擴展,而且靈活性十足,可用於手錶和汽車。參與領導建立MaterialDesign尼古拉斯-基特克夫(Nicholas Jitkoff)說:「它的精髓不是在一個地方創建UI,而是創建從一台設備到另一台設備的交互。」
好的設計是由什麼元素構成的?儘管在這個問題上,谷歌走過幾年的彎路,但它現在已經取得了長足的進步。 「當我們談到谷歌的設計時,人們習慣於嗤之以鼻,這讓我們很招攬到優秀的設計人才,因為人們覺得設計在谷歌沒有得到充分的尊重。」谷歌設計師約翰-威利(John Wiley)說。這九年來,威利親眼見證了谷歌在設計上的脫胎換骨。谷歌曾經吹噓自己為連接測試過42種深淺不同的藍色,並將之稱為設計,但現在,它已經令人刮目相看。即便是蘋果,也可以從谷歌那裡有所借鑒。下面我們就來看看谷歌是怎樣實現這種轉型的。
早期的失敗
八年前,伊夫林-金(Evelyn Kim)成為了谷歌產品團隊有史以來雇傭的第一位視覺設計師,——她是一個平面設計師,畢業於著名的羅德島設計學校,充滿了包豪斯有關「美」和「功能」的理想。在進入谷歌之初,她就認為設計可以改變這家公司。她的老闆是重磅級的web設計師道格拉斯-鮑曼(DouglasBowman),他也持有同樣的看法,所以開始讓金做一個秘密項目,重新設計谷歌的幾乎每一個產品。

這個項目背後的邏輯很有吸引力。Google的經營特點是擁有很多小型「封地」,便於新的想法不斷湧現,避免它們因官僚主義而夭折。因此,每個Google產品團隊都有一個到幾個設計師,在產品的困難部分完成後對它加以美化,但卻沒有更高層次的理念。
這就帶來了問題。難道不應該是Google的所有產品都共用同一個設計理念嗎?金回顧了一個讓人鬱悶的例子。她的團隊把Google自己的logo樣品聚集在一起,它們來自幾十種Google產品,其中很多logo都有幾個圖元的走樣。這讓人不免覺得,長期以往,明明是正宗的Google產品,看上去也會有有一種山寨感了。
因此,在幾個星期之內,金和幾個同事創建了一種涵蓋郵件、地圖和搜索的統一設計語言,名為「Kanna」項目(Kanna在冰島語中意為「探索」)。最後,他們惴惴不安地向Google當時的首席執行官埃裡克-施密特(EricSchmidt),以及用戶體驗主管瑪麗莎-梅耶(Marissa Mayer)展示了這一成果。梅耶是工程師出身,沒有設計背景。事情進行得並不順利,施密特和梅耶認為這個興趣項目很有趣,但卻不值得考慮。
那個時期,梅耶曾吹噓Google瞭解設計,因為該公司已經為鏈接測試了42深淺不同的藍色,以便找出哪一種藍色獲得了最多點擊,數字精確到小數點以下。這不是設計理念,而是純粹的恐懼,是在擔心搞砸了Google的自動取款機。該公司專註於增長,而不是美。它專註於速度。因此,給Google灌輸一種設計理念的一個早期嘗試就這樣失敗了。
科技的進化
僅僅四年之後,在2011年,伊芙琳-金奉Google聯合創始人、重新擔任首席執行官的拉裡-佩奇(Larry Page)之命,又開始做一個極其相似的項目。幾乎與此同時,佩奇從容地告訴Google上下的員工,該公司目前關心的是美和用戶體驗。這讓公司內部的人大吃一驚。為什麼呢?因為這是Google,而說話的人是拉裡-佩奇。當初曾有一個設計師問佩奇,Google的審美觀是什麼,他回答說:「Pine」。那是佩奇讀大學期間常見的一個命令列電郵系統,其最大亮點就是速度快。
佩奇的那個回答,反應了很多工程師頭腦中至今仍占主導地位的一個理念:最好的設計就是沒有設計,因為速度就是唯一衡量標準。往計算機介面添加任何一點漂亮的東西,就只會把速度拖慢。很多年來,這個想法是很有道理的。在計算時代的初期,以及互聯網發展的初期,東西好不好看並不重要,只要它能迅速做出反應就行。上世紀70年代曾出現了一個「兩秒規則」:如果一台計算機沒有在兩秒種內做出響應,用戶自然而然就會放棄。如果一台計算機真的想要留住你,它幾乎必須得在一瞬間內做出響應。
Pine,這個詞代表了幾十年來關於計算機的智慧,在人們的腦海中根深蒂固,然而從2007年到2011年這四年中,不只是在拉裡-佩奇身邊和在Google裡,而是在整個科技文化中,發生了一些事情。Google在設計上的華麗轉型,實際上是科技自身如何在移動時代進化的故事。

Google的問題
作為Google最高調的設計師,馬蒂亞斯-杜阿爾特(Matias Duarte)的形象比較浮誇。淺淺的山羊胡,頭髮抹了啫喱,長得像是梅菲斯特(注:《浮士德》中的魔鬼)的古怪弟弟。對他來說,紅格子襯衫和紅色長褲的搭配算不上是標新立異。
杜阿爾特曾領導Palm富有遠見但卻遭到失敗的Web OS的設計工作,2010年他進入Google時。Google的產品是個爛攤子:它們在很大程度上停滯不前。梅耶時代「不要搞砸」的精神仍然佔據佔據統治地位。杜阿爾特一開始負責Android設計,但過了不久,他的任務增加了。杜阿爾特提到當時的Gmail時說,「它很醜,但這並不是說人們沒有意識到它不好。而是說,Google不知道如何進行設計。」
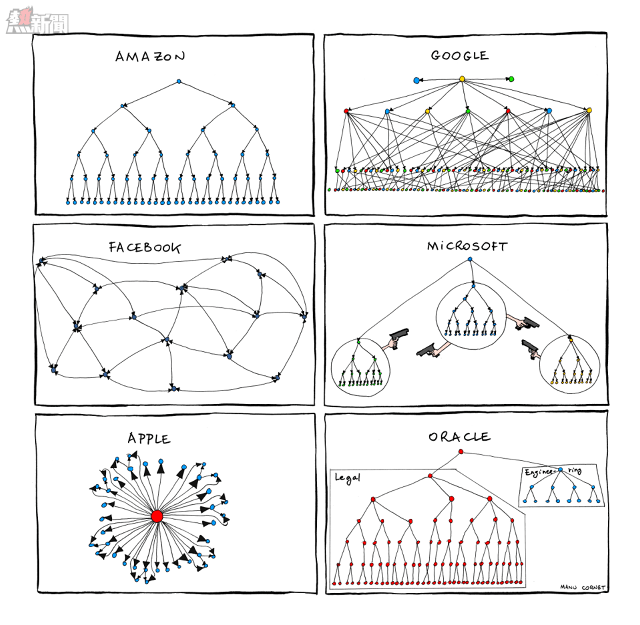
杜阿爾特自己也承認,Google似乎有一種製作淩亂產品的天性,事實上,這正是Google吸引了很多精英在那裡工作的原因之一。有一套廣為流傳的漫畫,用搞笑的組織圖表總結了科技巨頭的特色。亞馬遜的創始人傑夫-貝佐斯(Jeff Bezos)曾是管理諮詢顧問,該公司的組織結構由一系列循規蹈矩的分支代表,從首席執行官開始,每個人下面都管理兩個人。而蘋果公司則是以史蒂夫-喬布斯(SteveJobs)的願景為中心,那個巨大的紅點代表喬布斯,周圍是一圈沒有名字的藍點——事無巨細地進行管理,始終如一地堅持願景。微軟的內部爭鬥一直很嚴重,所以漫畫中的分支分為幾簇,每一簇都用槍指著其他簇。
漫畫用一堆狂亂的線條代表谷歌,換句話說,這個公司從本質上是鼓勵混亂滋生的。混亂可以孕育新思路,但卻無助於促進一致性,而一致性是偉大設計的標誌。
設計的組織
再想想蘋果公司的結構(那張漫畫),與代表史蒂夫-喬布斯的紅點。喬布斯不是設計師,但他設計了一家公司,而這家公司特點是:對於「產品應該是怎麼樣的」堅守一個單一的願景。杜阿爾特說:「我也有這方面的經驗,除非你對創意決策過程進行『集權化』,否則只會得到糟糕的結果。我以為,你能採取的最好方法就是組建一個個的團隊,每個團隊都有自己的設計師,但是這樣一來,要實現一致性就不容易了。」

杜阿爾特很難找到一個替代方案。在那些一向以設計聞名的公司——博朗、Olivetti、蘋果——CEO和首席設計師之間的關係都格外密切。但是,為了能和蘋果設計得一樣好,而努力像蘋果那樣去設計,是很愚蠢的做法——其他公司無法複製蘋果的歷史和個人關係。好的設計不僅僅是一個產品,也關乎於公司本身。
在Google,它可能就別無選擇,只能把設計列為一個優先事項。那是2011年,由於對設計的完美性的不懈追求,蘋果公司即將成為歷史上最有價值的公司。為了與蘋果的技術聲望開展競爭,Google的產品必須具有精心的設計。但是,佩奇在設計問題上的覺醒,反映了一些更加廣泛的技術趨勢,而這些趨勢已經醞釀了十年之久。
趨勢的轉變
GoogleAndroid Wear設計負責人佈雷特-裡德爾(Brett Lider)指出,在2000年代中期,Google崛起階段,web設計都集中在實用工具上。當時精心設計的網站大多有一個特點,就是性能不足。在這種情況下,雄心勃勃的設計實際上缺乏工程上的嚴肅性。Google對高科技極客的癡迷體現在了細節中(比如Android的Logo),而極簡化那種功能性的、但缺乏想像力的語言,正好與矽谷尊重DIY的精神相吻合,也符合人機交互的一條「古訓」:你能做的最「用戶友好」的事情,就是讓計算機反應變快,因為如果它是速度不夠快,就會失去人們的青睞。更快的速度無疑會導致人們把更多的時間花在一台計算機上。
當然,這一切都已經時過境遷。計算能力最終不再居位用戶體驗的首位。這部分是因為寬帶發展迅速,純粹的速度不再是個大賣點。但是,真正讓設計站到舞臺中心的是移動設備。桌面計算設備花了數十年的時間,才成為尋常百姓家的必備之物,而iPhone開啟了新的世紀,你的產品要同時面向計算專家和新手——從軟件開發人員到老奶奶。突然之間,每個人都在瞭解移動領域,迫使工程師和設計師在前所未有的規模上考慮實用性。曾經由蘋果和微軟兩家公司決定的用戶體驗發展速度,現在則是由每一個在某方面做得好一點點的新應用在推進。
可喜的進展
一旦佩奇做出決定,多米諾骨牌就開始倒下。第一塊骨牌是他推倒的,方式是彙集一小隊設計師——其中包括Google搜索的設計負責人威利;Chrome的用戶體驗主管尼古拉斯-基特克夫;當時Gmail的設計主管邁克爾-萊格特(Michael Leggett),以及Google地圖領域的金——再次嘗試規範和美化Google的桌面產品。這個項目的內部名稱是「甘迺迪項目」(ProjectKennedy),以美國登月計劃之父約翰-F-甘迺迪的名字命名——暗示了這對Google來說有多麼奇怪。

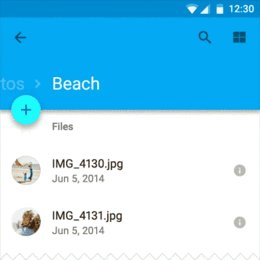
但是在佩奇的支持下,這個項目取得了可喜的進展:短短幾個月後,郵件、日曆、地圖和搜索就已全部變得清爽時髦,可以提供統一的用戶體驗了。這些產品不僅變得更乾淨,而且從菜單的位置到如何用色的各個方面,它們也終於使用同一套設計原則。而且,為了平息工程師的牢騷,Google進行了大量的用戶測試,證明瞭新設計是成功的。
這種對一致性的強調,後來成為了Material Design的精髓。然而最重要的成果也許是,Google的不同項目組之間開始形成個人關係。該公司的蜂群思維開始進行自組織。杜阿爾特在尋求一種新型的設計組織時,想到了兩個關鍵因素:基層之間的聯繫,以及更大的事業感。
正如金所指出,像自己的這樣的設計師開始越來越善於描述什麼是設計。「為了在設計的事情上說服大家,我們不得不說,『這會解決用戶的問題。』這麼設計會節約幾個步驟,或者這樣設計的話,人們就會覺得那個地方是個共進浪漫晚餐的理想場所,」金說。「你總是要描述得我們正在試圖幫助用戶。你要表達這樣的意思:『這很重要,因為一個公司不僅要幫助自己,還要發揮更大的作用』。」長期擔任搜索產品設計負責人的威利說:「美本身具有實用性。這是我們內部共識的重要組成部分。美給功能帶來了層級、相互關聯,以及關聯的方式。」
適當的模式
回顧這一過程,你可以看到這與當初的對比有多麼強烈——當初伊芙琳-金試圖在一扇關著的門後面重塑公司的設計語言。谷歌最終得以建立了一個設計良好的組織,是因為它之前已經失敗了那麼多次。「我們嘗試了這麼多次,我們知道該怎麼做,」金說。
Google設計團隊發現,「代理模式」是行不通的。這是指一群與世隔絕的設計師準備一個解決方案,然後讓它隆重亮相。它之所以行不通,是因為Google的特徵是提供高度自主權。「也許因為我是一個浪漫主義者,也許因為我是一個美國人,我相信,一些人聯合起來推動變化。就像美國建國的歷史上,13個宣佈獨立的英國殖民地聯合起來一樣,」杜阿爾特說。
按照這種說法,杜阿爾特就是喬治-華盛頓,他的做法不是讓Google的各個產品團隊步調一致,而是說服他們,他的願景和他們的最佳利益是一致的。具體來說,就是不要告訴大家Google的新設計會是什麼樣,而是說服Google的無數產品團隊,他們在不斷地解決同樣的問題,這種重複勞動是沒有必要的,而且也不會讓最好的點子傳播得足夠遠。裡德爾提到了一次早期的設計探索,時間比Material Design早幾個月,是關於應該如何在移動介面中使用動畫的:項目設計師提出,動畫應該像在舞臺上的舞蹈編排一樣。
在舞臺上,如果一個演員從舞臺左側走出,他不會突然從右側再次出現在舞臺上。然而,Google自己的移動應用中,有很多動畫都會這樣做。在舞臺上,這種無視物理原則的不和諧編排,會讓你有一瞬間的齣戲,讓你覺得這個世界不可置信。虛擬世界也是如此。裡德爾稱那種洞見——有關視覺的連續性和一致性的舞蹈編排——是「原型Material Design」,它最終成為了Material Design的一條指導原則。通過發現每個團隊最好的作品,並把它們糅合成一個系統,杜阿爾特和它的設計師同事建立了一個共同綱領,而不是蘋果那樣的「單一願景」,但統一效果並不亞於後者。
成果的維持
接下來的問題仍然是:人員會不可避免地調動崗位或離開公司,如何才能讓這個理念一直保持下去?你如何把一時的良好設計,轉化成一種更加長壽的文化?在這個方面,願景與組織之間存在一種微妙的關係。正如金指出,杜阿爾特自己和佩奇的關係,以及他讓高管團隊對一個設計故事買賬的能力,為金這樣的設計師掃清了道路,讓他們可以冒更大的風險。他們不再需要解釋說設計是非常重要的東西。佩奇說它重要,那麼它就重要。
如今,Material Design就像是Google內部一個專門團隊,為無數的產品設計團隊提供援助,幫助解決他們遇到的任何問題,然後把這些解決方案集成到整個Material Design中。這個安排,就像是向整個Google宇宙派遣使者,向大家傳播最好的成果。它的作用是雙向的。Google各個產品團隊的內部設計師被安排到Material Design團隊做一些工作,而當他們最終回歸到更廣泛的組織內部時,他們就會更好地傳播理念。如果Google確實能保持設計領域的成功的長期性,那麼杜阿爾特就創建了一個可以「自組織」的設計組織。
對於Google而言,這一切變化是在一個關鍵時刻出現的:該公司搜集的關於我們的海量數據——無論是我們的晚餐預訂,或通勤模式,或工作關係數據——提供瞭解鎖一個新的計算時代的潛力。你可以從Google Now的預測功能中的看到這種潛力,該功能可以在你正好到達生鮮店的時候發送購物提醒。正如佈雷特-裡德爾指出的那樣,「計算變得越來越以人為本。在人們的願望和技術的限制這一對矛盾中,我們越來越遷就前者。」然而,如果設計不當,新穎的互動可能就會變得不協調、不穩定,甚至很可怕。這有點類似於「恐怖穀」理論:聰明得令人驚訝,但是又沒有自然到讓人覺得友好。
Google的方式
裡德爾正在負責Android Wear的設計,他整天都在思考如何把計算更加悄然地融入到我們日常生活的紋理之中。在這個方面,他可能比其他人瞭解得更多。他知道,你不是通過大刀闊斧的方式,而是一次添加一點兒小小洞見的方式,讓技術變得以人為本的。裡德爾舉了一個例子,講設計師注意到在使用智慧手錶時,要麼兩隻手都不用,要麼兩隻手都會用上。也就是說,你要麼看一眼它,要麼伸出另一隻手去擺弄它。但是,如果你的手裡拿著東西,你又需要看手錶上的某個資料怎麼辦?
Android Wear的一條指導原則是,它是一個「不觸摸」的介面。所以裡德爾的團隊想出了抖動手腕的方法——想一下,你佩戴著一塊手錶,當你抬起手腕看它時,錶盤並不在你可以一目瞭然看清楚的位置上,那麼你的本能動作就是翻動手腕,調整它的位置。本能反應是交互設計的必殺技,Google在理解人們的本能反應方面佔有優勢,因為該公司擁有海量數據,可以利用它們來幫助解決任何設計問題。
另外一個優雅的例子,是Android Wear處理表情符的方式。顯然,如果你在手錶上收到一條消息,想用皺眉的表情進行回應,這時要你在長長的表情符號列表中滾動翻看就太離譜了。所以,Android Wear讓你可以用手指尖畫出一個表情符。如果你不能畫特別準確,那也沒問題:該軟件基本可以猜測出來你畫的什麼,並將它插入回復中。乍聽上去,你會覺得它猜測的準確度很成問題,但Google已經讓10萬人繪製了最常見的表情符號中的每一個。你畫的每個圖都會和這些數據進行比較,並用最佳適應演算法映射到正確的表情符號上。Google就是這樣的:在一個非常人性化的洞見的背後,隱藏著海量的計算和數據。
前景和挑戰
然而,在人性化的洞見和雄心勃勃的設計上所做的一切的投入,是否會在Google發揮長期性的效果,這仍然有待觀察。畢竟Google這家公司在興趣上有些變幻無常:Google進行的每一個著名嘗試的背後,還有很多其他嘗試被悄然遺忘,而其他一些嘗試在風向改變或推動者離開時,就遭到了拋棄。換句話說,創建良好的設計是短跑,創建卓越的設計是馬拉松,Google仍然很有多裡路要跑。
舉例來說,要把最佳設計呈現在用戶面前,該公司仍然面對著一個廣泛的、結構性的挑戰。在所有Android設備中,真正升級到了棒棒糖(這是第一個使用了Material Design的版本)的不足10%,雖然它在去年秋天就發布了。無數設備和操作系統口味導致的碎片化,令Google無法集體推送更新到所有移動設備上。也許Google能夠及時解決這個問題,迫使其生態系統變得更加遵守其標準。事實上,這似乎正式Google的目標:Google的頂級設計師之一喬納森-李(JonathanLee)是Material Design的視覺設計師,他現在花大量時間來教育應用開發商Material Design是如何工作的,以及如何以一萬種不同的方式運用它。要取得任何真正的成功,Google的承諾都不能動搖。但是,Google的設計師也認為,谷歌的文化已經發生了改變——文化往往比較持久。
「我們感覺到了自己的工作所產生的效果。涓滴效應已經出現,但在八年前我不可能做到這一點,」金說。此外,佩奇提供的例子,以及他對設計的新熱情,吸引Google各個產品團隊的效仿。「杜阿爾特與拉裡-佩奇進行高級別交談時,就會有人看到,覺得『我們也需要那樣』。當人們看到其他團隊採取某些做法,他們就會加以模仿,如果這真的帶來了很好的效果,他們就會更多地這麼做。」
From fastcodesign.com
本文轉自fastcodesign.com,原文標題:How Google Finally Got Design
Google是如何get到設計這個技能的?