
文 /實習生郭旭東
這年頭,如果你連「≡」(又稱漢堡包菜單、抽屜式菜單)都沒討論過,那你根本不是個合格的用戶體驗設計師。
譯註:所謂漢堡包菜單,即側邊抽屜式菜單,通過點擊應用左上角或右上角的「≡」按鈕,可以查看隱藏的功能列表。比如,虎嗅手機端App中就運用了這種設計。
最近Google更新了他們的YoutubeAndroid客戶端,這讓我情不自禁地想寫一寫我對漢堡包菜單及時下流行的UI設計趨勢的看法。
「≡」被稱為漢堡包菜單是因為它長得和漢堡包很像,頂部和底部的線條就像圓麵包,而中間夾著的線條則像漢堡包內的填充物——維基百科
Google開始轉向標籤式設計了?

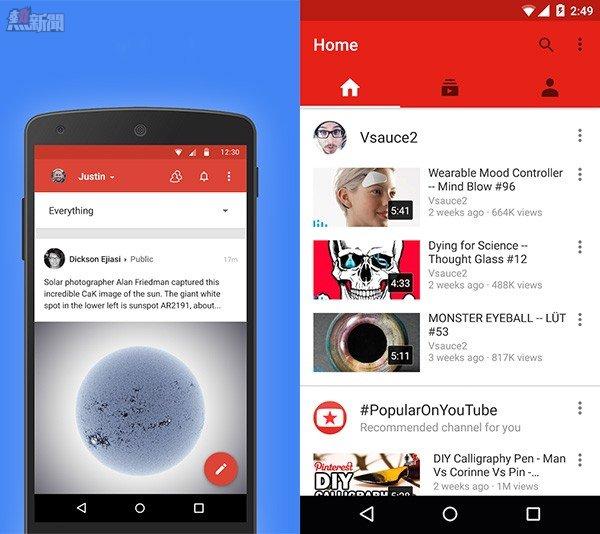
Google+和YouTube的Android版App分別採用了下拉式菜單和標籤式菜單
Google+和YouTube最初都採用漢堡包菜單。2014年5月,Google+用下拉式菜單取代了漢堡包式。而本月,Youtube最新版本中則採用了標籤式菜單。
他們從漢堡包陣營叛變了!
讓我們看看還有哪些應用拋棄了早期使用的漢堡包菜單而改用其他導航設計吧。

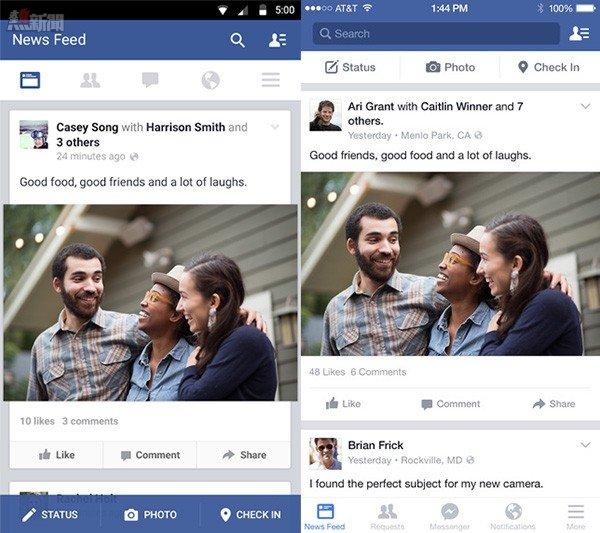
Facebook的Android和iOS客戶端
Facebook還在使用漢堡包菜單,不過它的名字被改成了「More",它被放在應用的右上角(Android版)或右下角(iOS版)。然而,事實上無論在Android還是iOS系統上,Facebook都已經全面採用了標籤欄,區別僅僅在於Android版把標籤放在頂上,iOS版把標籤放在下麵。

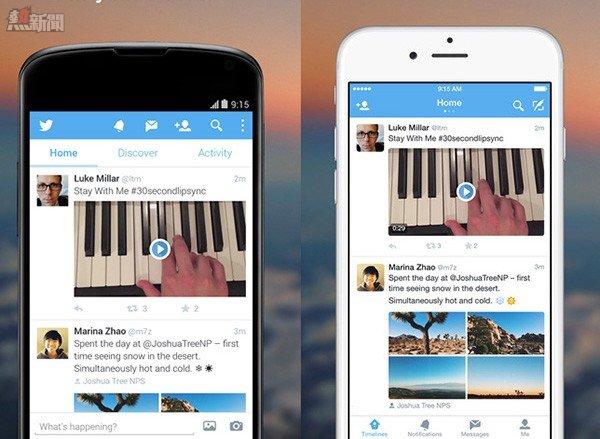
Twitter的Android和iOS客戶端
Android版Twitter的「提醒」、「來信」圖標在iOS版裡都被以底部標籤欄的形式呈現,而Android則將這一系列圖標放在頂端右側。「主頁」、「發現」這兩個按鈕在Android版被放到信息流頂部,在iOS版中則通過分頁形式呈現。

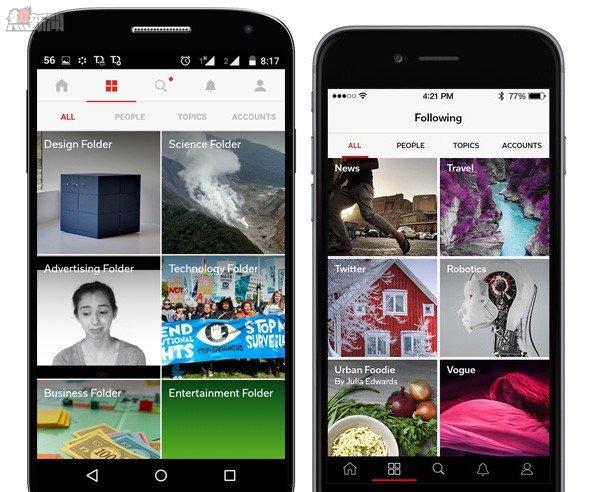
Flipboard的Android和iOS客戶端
這是Android版Flipboard中的「標籤選項卡」。你發現iOS版頂部的「Following」字樣了嗎?沒錯,Android版中那個圖標表示的就是「Following」功能。
Airbnb

Airbnb的Android和iOS客戶端
Android版的功能鍵主要被分為兩組,一組是功能鍵,以左對齊的方式置於左側,右側為個人賬戶信息。而iOS卻沒有進行分組,各功能鍵被均勻地放置到底部。
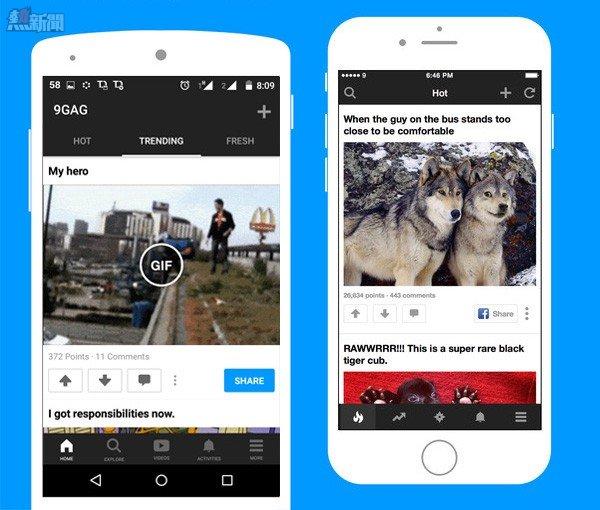
9GAG

9GAG的Android和iOS客戶端
這很有意思!這是我頭一次見到AndroidApp的標籤欄竟然完全符合iOS的標準!這款App的右下角也出現了和Facebook相似的漢堡包「More」圖標。
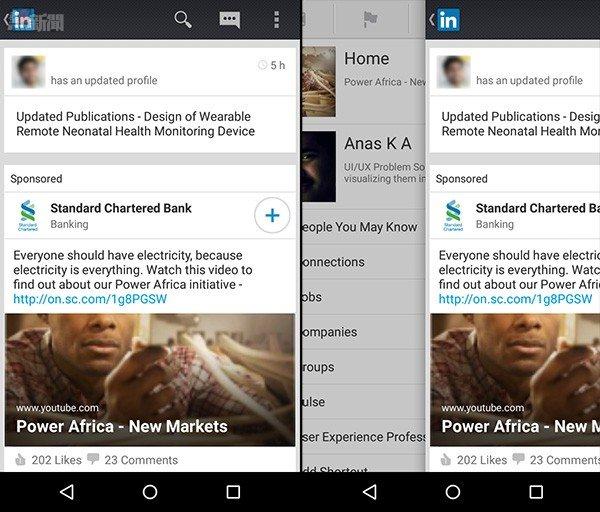
主頁上的「返回」鍵!

LinkedInAndroid版主頁左側有一個「返回」鍵。它替代了漢堡包圖標,成為打開抽屜菜單(右側)的入口
由於各種未知原因,LinkedInAndroid版App輕描淡寫地用一個「返回」鍵取代了漢堡包圖標。
對用戶來說,這種做法很討巧。我能感受到這種改進確實能讓用戶查看到更多的內容,因為他們要瘋狂地按「返回」鍵掠過無數頁面才能回到主頁。
正確的永遠正確!
大多數App都把漢堡包圖標擱在左上角。這其實很不方便,尤其當你正訪問菜單很深處的時候。因為這時你總會看到左上角有個「返回」圖標,而不是漢堡包圖標,所以你沒辦法一下子回到首頁。
這該如何解決呢?
Reverb News

Reverb News的iPad版本把「主頁」圖標放在了左上角,而它右邊緊挨着就是「返回」圖標
Reverb News的iPad版本把「主頁」圖標放在了左上角。如果你正在訪問菜單,「返回」鍵就會出現在緊挨着「主頁」圖標的地方。這種設計在手機端很實用,因為用戶大多數時候其實不想一個勁兒按「返回」,而更想直接回到首頁。
Jamie Oliver's Recipes

Jamie Oliver's Recipes把漢堡包圖標放在了右上角
設計者還可以把漢堡包圖標放到右上角,這樣我們就能在一個螢幕裡同時看到「返回」鍵和漢堡包圖標。iOS版的Jamie Oliver's Recipes和Epicurious就是這麼做的。
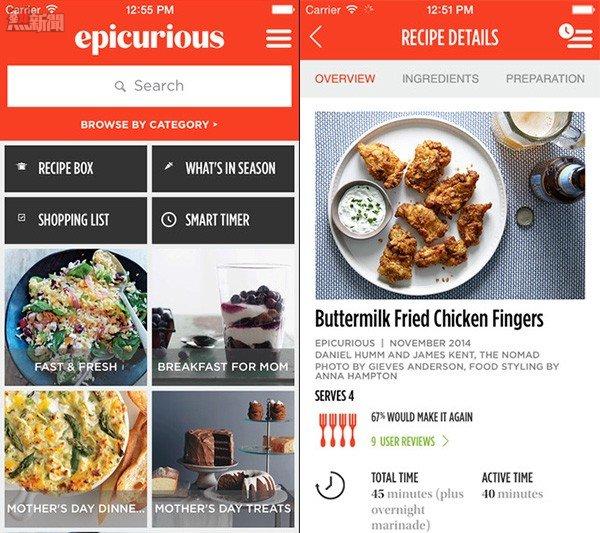
Epicurious

Epicurious也把漢堡包圖標放到了右上
有意思的是,Jamie Oliver's Recipes和Epicurious都是教你做菜的應用。
用還是不用,這是個問題!
漢堡包菜單為內容預留出了更多的空間。如果用標籤式菜單來取代漢堡包菜單,那可能會大大侵佔內容的顯示區域。再者,如果你標籤欄標籤太多,你終究還要加上一個長得很像漢堡包的「More」圖標。
最好的辦法,是將標籤式菜單和漢堡包菜單(「More」圖標)相結合,並把漢堡包圖標放到應用的右上角。
這能讓用戶知道,他們在哪個位置,能去哪個位置,並通過「More」發現更多功能。
你對這篇文章中關於漢堡包菜單的看法有何見教?你在接下來設計的App中會使用到它嗎?說說你的看法吧。
From 虎嗅
虎嗅注:本文來自Medium,原文標題為《Who moved my hamburger?》,作者Anas KA。虎嗅翻譯。
Android的漢堡菜單正在變得像iOS一樣標籤化?
















